angular.js - 通过数据中children的个数自动生成能点击展开的div
问题描述
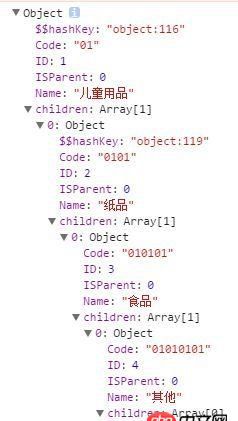
数据如图:
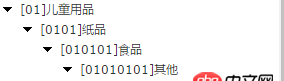
根据获取的这些数据要做出这样的效果: 最外面的父级一直都显示,点击后显示它的子级,如果子级还有子级,点击后又可以展开...
最外面的父级一直都显示,点击后显示它的子级,如果子级还有子级,点击后又可以展开...
问题解答
回答1:<!DOCTYPE html> <html> <head><meta charset='utf-8' /><style type='text/css'> .list {margin: 0;padding-left: 20px; }.list li {list-style: none; }.hide {display: none; }.control ~ .control-label {display: inline-block;width: 0;height: 0;border: 6px solid transparent;border-left-color: #000; }.control:checked ~ .control-label {border-left-color: transparent;border-top-color: #000; }.control ~ .list {display: none; }.control:checked ~ .list {display: block; }.control-label::after {content: attr(data-title);display: block;margin-top: -6px;margin-left: 0.5em;width: 10em;font-size: 12px;line-height: 12px; }</style> <head> <body><script> function createItem(data) {var id = (Math.random()).toString(16).slice(2); var p = document.createElement(’p’); p.className = ’content’;var input = document.createElement(’input’);input.type = ’checkbox’; input.className = ’hide control’; input.id = ’control-’ + id; var label = document.createElement(’label’); label.className = ’control-label’; label.setAttribute(’for’,’control-’ + id); label.dataset.title = ’[’ + data.Code + ’]’ + data.Name;p.appendChild(input);p.appendChild(label); return p; } function createTree(data) {var ul = document.createElement(’ul’); ul.className = ’list’; for(var i = 0,len = data.length; i < len; i++) { var li = document.createElement(’li’); var p = createItem(data[i]); li.appendChild(p); if(data[i].children && data[i].children.length > 0) {p.appendChild(createTree(data[i].children)); } ul.appendChild(li);} return ul; } var elems = createTree(data); document.body.appendChild(elems);</script> </body></html>
相关文章:
1. angular.js - 不适用其他构建工具,怎么搭建angular1项目2. python如何不改动文件的情况下修改文件的 修改日期3. mysql - 一个表和多个表是多对多的关系,该怎么设计4. javascript - git clone 下来的项目 想在本地运行 npm run install 报错5. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?6. android-studio - Android 动态壁纸LayoutParams问题7. 主从备份 - 跪求mysql 高可用主从方案8. angular.js - 三大框架react、vue、angular的分析9. python 如何实现PHP替换图片 链接10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备