angular.js - angularjs中的拦截器会拦截哪些请求?
问题描述
在angularjs中添加拦截器,发现$http发出的请求会拦截,但$window.location.href确不会拦截,想请问一下拦截器是不是只拦截$http发出的请求?
问题解答
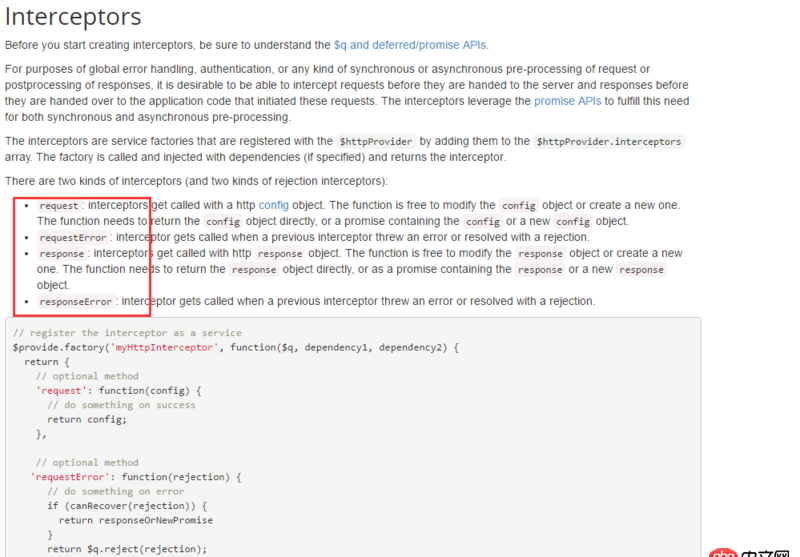
回答1:官方文档解释的比较清楚,也有示例https://docs.angularjs.org/ap...$http
// register the interceptor as a service$provide.factory(’myHttpInterceptor’, function($q, dependency1, dependency2) { return { // optional method ’request’: function(config) { // do something on success return config; }, // optional method ’requestError’: function(rejection) { // do something on error if (canRecover(rejection)) {return responseOrNewPromise } return $q.reject(rejection); }, // optional method ’response’: function(response) { // do something on success return response; }, // optional method ’responseError’: function(rejection) { // do something on error if (canRecover(rejection)) {return responseOrNewPromise } return $q.reject(rejection); } };});$httpProvider.interceptors.push(’myHttpInterceptor’);// alternatively, register the interceptor via an anonymous factory$httpProvider.interceptors.push(function($q, dependency1, dependency2) { return { ’request’: function(config) { // same as above }, ’response’: function(response) { // same as above } };});回答2:
跳转到新的页面不执行拦截器中的代码
回答3:我记得是html 与 接口请求,之前console.log过
回答4:所谓 $window 其实是对浏览器 window 对象的引用的二次包装,那为什么会有这个东东呢?目的主要是为了代码可测试性。
所以,结论是这玩意跟 $http 一点关系都没有,自然也不会走拦截器
当然,我还是挺懂题主,无非就是希望在做跳转时做一些额外的事情。这个问题,只能从路由方面去解决了。
以上!
相关文章:

 网公网安备
网公网安备