angular.js - angular js点击按钮隐藏选中元素
问题描述
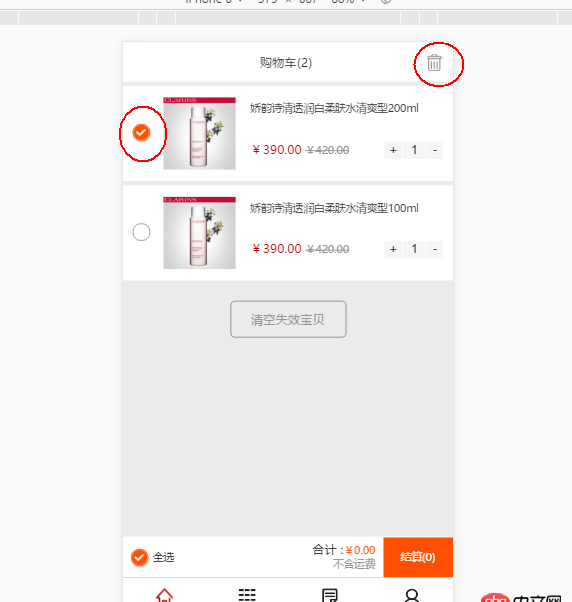
如何点击按钮就删除选中元素?<p ng-app='myApp' ng-controller='myCon'>

<p class='headerW'><p class='header'> 购物车(2) <span ng-click='remove($index)'></span> <br clear='all'/></p> </p> <p class='mainbody'><ul> <li ng- ng-hide='x.li_hide' ng-repeat='x in products_mes'><p class='li_center'> <p ng-click='toggleC($index)'></p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>{{x.content}}</p> <p class='price_area'><span class='new_money'>{{x.newMoney}}</span><span class='old_money'>{{x.oldMoney}}</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li><li ng-hide='sw'><p class='li_center'> <p class='select_btn'></p> <p class='lose'>失效</p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>娇韵诗清透润白柔肤水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p></li><script>var app=angular.module('myApp',[]);app.controller('myCon',function($scope){ $scope.sw=false;$scope.disappear=function(){ $scope.sw=true;};$scope.products_mes=[{onSw:false,content:'娇韵诗清透润白柔肤水清爽型200ml',newMoney:'¥390.00',oldMoney:'¥420.00',products_img:'img/product.png' },{onSw:false,content:'娇韵诗清透润白柔肤水清爽型100ml',newMoney:'¥390.00',oldMoney:'¥420.00',products_img:'img/product.png' }];$scope.products_mes.onSw=false;$scope.toggleC=function($index){$scope.products_mes[$index].onSw=!$scope.products_mes[$index].onSw;var index = $scope.products_mes.indexOf($index);if($scope.products_mes[$index].onSw){} }; $scope.delProds =[]; });
</script> 点击.trash_can按钮隐藏选中的li标签angular.js - angular js点击按钮隐藏选中元素
问题解答
回答1:
建一个空数组 用来存放你需要删除数据的index 例如delProds
在你的checkbox上加上ng-click触发时判断为true的时候就把这个产品的index push到delProds数组为false的时候从delProds里面删除
然后在点击删除按钮的时候把对应序号的数据都删除掉就可以了
回答2:
用splice(),比如products_mes.splice(下标,1) 可以删除数组的某一项
回答3:
$scope.remove = function(idx) { $scope.products_mes.splice(idx, 1);}回答4:
var index = products_mes.indexOf(data);products_mes.splice(index,1);data:为选中的那个对象
回答5:
splice
相关文章:
1. python 正则表达式提取2. 前端HTML与PHP+MySQL连接3. java - ehcache缓存用的是虚拟机内存么?4. CSS3 flex 如何让高度不等的同排等高?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?7. 在mac下出现了两个docker环境8. node.js - 对将近2000个网页发起同时20个的并发请求,出去request请求失败9. dockerfile - [docker build image失败- npm install]10. javascript - JQuery如何给新建的img标签添加onload事件,并自动调用。

 网公网安备
网公网安备