angular.js - angular给多个button绑定同一个事件
问题描述
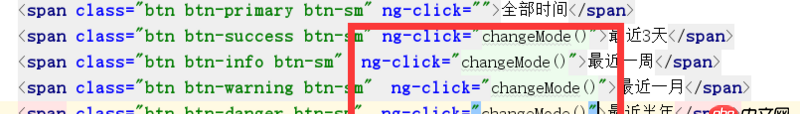
 想用angular 给这几个button 绑定同一个事件。但是不想用这样的方法
想用angular 给这几个button 绑定同一个事件。但是不想用这样的方法

问题解答
回答1:在外层的p绑定ng-click,把angular自带的$event对象传入。
<p ng-click='changeMode($event);'> <button class='btn btn-primary btn-sm'>111</button> <button class='btn btn-primary btn-sm'>222</button> <button class='btn btn-primary btn-sm'>333</button> <button class='btn btn-primary btn-sm'>444</button></p>
controller里接收$event,在$event里可以使用target对象判断点击的是哪个按钮
$scope.changeMode = function($event){ $event.target};
ps:有两点建议:1、少年,这个跟事件委托的原理是一样的,js基础功不行啊,不要一味地追求什么新框架,好好补补基础吧。2、少年,养成良好的编程习惯,按钮就写button标签,不要span。虽然bootstrap在样式上帮你都处理好了,但这是一个很差的编程习惯。
回答2:使用 uib-btn-radiohttp://angular-ui.github.io/b...
回答3:NG内置mini版本的jq.
如果不用那种方案,你可以把这一对代码写成一个循环。这段冗余代码,你可以看出来对应关系可以定义一个对象字面量:
$scope.types = { ’primary’:’全部时间’, ’success’:’最近3天’, ’info’:’最近一周’, ’warning’:’最近一月’, ’danger’:’最近半年’}<span ng-repeat='(cla,txt) in types' ng-click='changeMode()'>{{txt}}</span>回答4:
你的需求是什么?
相关文章:

 网公网安备
网公网安备