angular.js - angularjs 点击li如何添加/移除当前li class类名?
问题描述
<li ng-class='{on: onSw==true}'>
<p class='li_center'> <p ng-click='toggleC()'></p><p class='goods_part'><p class='rightbox'> <p class='goods_content'>娇韵诗清透润白柔肤水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li> <li ng-class='{on: onSw==true}'><p class='li_center'> <p ng-click='toggleC()'></p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>娇韵诗清透润白柔肤水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li> <script>var app=angular.module('myApp',[]);app.controller('myCon',function($scope){ $scope.sw=false;$scope.disappear=function(){ $scope.sw=true;};$scope.onSw=false;$scope.toggleC=function(){ $scope.onSw=!$scope.onSw;}});</script>
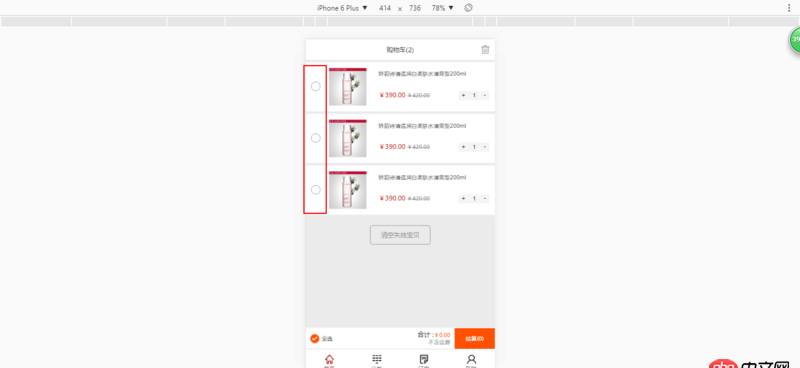
不点击是这样[图片描述][1]
点击以后是这样 怎样才能做到点哪个li就改变哪个li样式?
怎样才能做到点哪个li就改变哪个li样式?
问题解答
回答1:
如果你的li是用的ng-repeat例如item in items遍历出来的就把数组里面每个元素都增加一个onSw,点击事件传参$index然后function里面 $scope.items[index].onSw=true
相关文章:
1. 前端 - 提问关于background-image不显示的问题2. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?3. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp4. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。5. android自带时钟应用的这个效果是怎么做的6. 使用未定义的常量user_id-假定为“user_id”7. javascript - app中集成轻量级富文本编辑器?8. atom开始输入!然后按tab只有空格出现没有html格式出现9. python - Flask 脚本,运行一段时间后无响应10. css - 关于background-position百分比的问题?

 网公网安备
网公网安备