angular.js - gulp 压缩后angular报错问题
问题描述
有以下bower来的文件,如下

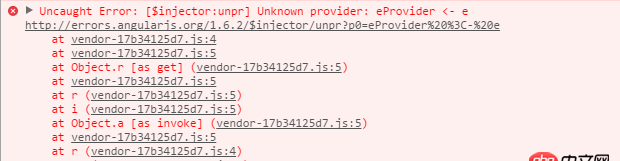
经过gulp合并压缩后
如果不压缩正确运行。有没有朋友们使用上述依赖压缩后发生同样问题的?这种问题要怎么排查?
问题解答
回答1:如果你想采用缩写,那你在gulp的流程里加上gulp-ng-annotate这个插件。var ngAnnotate = require(’gulp-ng-annotate’);
gulp.task(’useref-ftl’, function () { return gulp.src(*******).pipe(gulpif(’*.js’, ngAnnotate()))});
以下是原理:依赖是按字符串找的,在写的时候自己主动写上依赖,不要缩写。比如正式的写法是angular.module(’adminApp’).controller(’TestCtrl’, [’$scope’,function($scope) {}])然后一般你可以缩写为angular.module(’adminApp’).controller(’TestCtrl’, [function($scope) {}])但是缩写的方式在压缩合并之后就会报错。
回答2:是不是压缩后 引用路径变了
回答3:var myModule = angular.module(’myApp’, []); myModule.controller(’myCtrl’, [’$scope’, ’Project’, function($scope, Project) { }]);
var myModule = angular.module(’myApp’, []); myModule.controller(’myCtrl’, , function($scope, Project) { }); 没加方括号压缩后可能有问题回答4:
依赖是按字符串找的,在写的时候自己主动写上依赖,因为压缩后变量什么的会变,angular自己找不到的。
相关文章:
1. jupyter-notebook - Mac下启动jupyter notebook后没有Python的选项?2. 百度地图api - Android 百度地图点击线路图的问题?3. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!4. 这是什么情况???5. 数据库创建失败6. android自带时钟应用的这个效果是怎么做的7. css3的transform问题8. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?9. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。10. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp

 网公网安备
网公网安备