angular.js - ionic2 浏览器跨域问题
问题描述
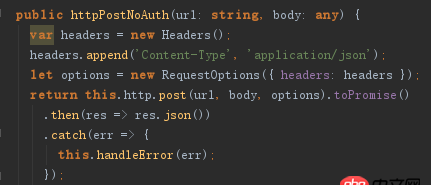
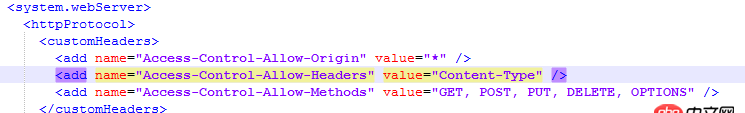
ionic2项目从Localhost向远程服务器提交Post请求,在真机中可以返回正确的数据,但是在Chrome中遇到了跨域的问题,查了些资料,配置了一下服务端的Access-Control-Allow,但是没效果,谁能看一下吗,下面是报错和代码。


问题解答
回答1:这个坑我也遇到过,整个过程我都写在我的博客里了:http://www.haoguangbo.com/arc...
简单来说,因为真机里网页的访问走的是file://协议,而非http://或https://,因此不会出现跨域问题,但是浏览器里开发调试的时候,由于实际上是ionic的CLI在本地跑了一个小服务器,网页等资源都是通过http加载的,就会出现跨域问题。解决这个其实很简单,后端服务器不需要做任何处理,只需要在ionic的配置文件(ionic.config.js)里加上proxy这个字段,如下所示:
{ 'name': 'appname', 'email': '', 'app_id': '', 'proxies': [ { 'path': '/api', 'proxyUrl': 'https://api.instagram.com/api' } ]}
然后,在想访问https://api.instagram.com/api/xxx的时候,就改成访问/api/xxx,ionic会自动把以http://localhost:8000/api开头的请求都转发到https://api.instagram.com/api,就像shadowsocks一样。最后重新ionic serve重启一下ionic就可以了。这个问题,ionic团队真应该写到官方文档里,实在是坑了太多的人了。希望能帮到题主。
回答2:angular设置了CROS没有?
$httpProvider.defaults.withCredentials = true;
相关文章:
1. 提示SQLSTATE[HY093]: Invalid parameter number: parameter was not defined2. android-studio - Android Studio编译出错3. docker镜像push报错4. mac里的docker如何命令行开启呢?5. javascript - 三目运算符的一些问题6. docker内创建jenkins访问另一个容器下的服务器问题7. javamail发送邮件是否跟所在的网络环境有关?8. 前端HTML与PHP+MySQL连接9. javascript - SuperSlide.js火狐不兼容怎么回事呢10. java - 请问一下genymotion如何连接到内网上一个网站

 网公网安备
网公网安备