angular.js - 输入邮箱地址之后, 如何使其自动在末尾添加分号?
问题描述
1: 我有这样一个需求: 在邮箱输入框里面要输入N个地址, 这N个邮箱之间必须要使用分号隔开才行2:能否通过angularJS 或者其他方法验证输入的N个邮箱地址是分隔好的, 能够正确发送邮件的?3:或者能够判断这这些邮箱是否没有被分隔, 然后能让我据此提出提示框信息?4:或者在输入地址之后自动判断,然后自动加上分号。
问题解答
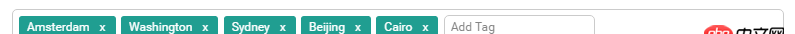
回答1:你可以做一个类似tag-input的东西,在回车输入的时候去验证输入内容是否符合邮件格式标准,验证成功就add进去,验证失败就提示详细消息,这样能避免在用户全部输入完后再去验证,能保证输入的内容就是通过验证后的
 回车输入
回车输入
HTML
<p class='form-group'> <p class='form-group'> <input type='text' tag-input='primary' value='Amsterdam,Washington,Sydney,Beijing,Cairo' data-role='tagsinput' placeholder='Add Tag'> </p></p>
Directive
angular.module(’BlurAdmin.pages.form’) .directive(’tagInput’, tagInput); /** @ngInject */ function tagInput() { return { restrict: ’A’, link: function( $scope, elem, attr) {$(elem).tagsinput({ tagClass: ’label label-’ + attr.tagInput}); } }; }回答2:
非常感谢 @crazy4x 的解答: 后来我自己找到一个新的方法:
目标: 输入框输入多个邮箱地址的时候,检验N个邮箱地址是否正确并给出提示方法:
HTML: <form role='form' name='custom_form' novalidate>
<p class='form-group'> <label class='col-sm-2 control-label'>email address</label> <p ng-class='{’has-error’:custom_form.user_email.$invalid&&custom_form.user_email.$dirty}'><input multiple-email name='user_email' ng-model='user.email' required placeholder='seperate the multiple mails with '/> 验证通过:{{custom_form.user_email.$valid}} </p></p><p class='form-group text-center'> <input ng-disabled='custom_form.$invalid' type='submit' value='提交' /></p> </form>
Js:(Angular)
app.directive(’multipleEmail’, [function () {return { require: 'ngModel', link: function (scope, element, attr, ngModel) {if (ngModel) { var emailsRegexp =/^([a-z0-9!#$%&’*+/=?^_`{|}~.-]+@[a-z0-9-]+(.[a-z0-9-]+)*[;;]?)+$/i;}var customValidator = function (value) { var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value); ngModel.$setValidity('multipleEmail', validity); return validity ? value : undefined;};ngModel.$formatters.push(customValidator);ngModel.$parsers.push(customValidator); }}; }]);

 网公网安备
网公网安备