angular.js - angular 报错
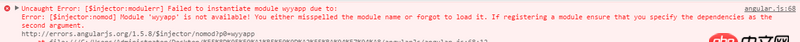
问题描述
index,html
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Document</title><!-- <link rel='stylesheet' href='https://www.xxx.com.cn/wenda/index.css'>--></head><body ng-app='wyyapp'> <p id='head'><p> <span>网易云音乐</span></p> </p> <p id='leftNav'><p class='ui vertical menu'><p><p>推荐</p><p> <a href='https://www.xxx.com.cn/wenda/13880.html#/findMusic'>发现音乐</a> <a>私人FM</a> <a>MV</a> <a>朋友</a></p> </p> <p><p>我的音乐</p><p> <a>本地音乐</a> <a>下载管理</a> <a>我的音乐云盒</a> <a>我的歌手</a></p> </p> <p><p>Hosting</p><p> <a>Shared</a> <a>Dedicated</a></p> </p> <p><p>创建的歌单</p></p><p><p>我的歌单</p><p> <a>E-mail Support</a> <a>FAQs</a></p> </p></p> </p> <p ng-view> </p></body></html>
app.js

var app = angular.module(’wyyapp’, [’ngRoute’]);app.config([’$routeProvider’, function ($routeProvider) { $routeProvider.when(’/findMusic’, {template: ’aaaaaa’ })}])
angular.js - angular 报错
问题解答
回答1:
你这样截图问题就很清晰了,ng-app='wyyapp'改为ng-app='app'就可以了
相关文章:
1. 求助一个Android控件名称2. 执行composer require mews/captcha报错Your requirements3. python - 请问django的orm能否独立拿出来使用?例如在非web程序中使用4. angular.js - ui-router 为毛不起作用5. angular.js - angularjs的ocLazyLoad问题6. node.js通过module.exprots返回的是promise对象而非data?7. angular.js - 如何在指令里使用ng-click8. javascript - Node.js中输出顺序为什么和预期的不一样呢?9. Mysql 数据库 被使用中了 怎么 能修复啊10. 视频中的default举例用法个人感觉有点不太合适

 网公网安备
网公网安备