angular.js - angularjs $cacheFactory capacity 怎么理解
问题描述
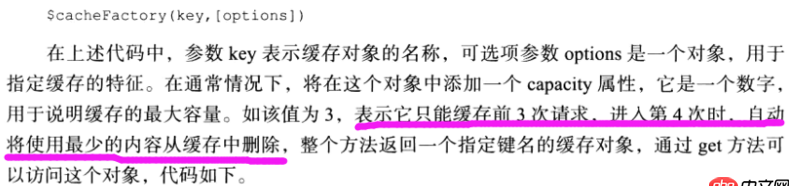
 怎么理解图中的话,最好有demo
怎么理解图中的话,最好有demo

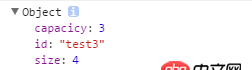
自己写了个demo超过了限制的capacity:3但是每次缓存cache.info()打印出来的size都一样。另外$cacheFactory(key,[option])中的key只能是一个字符串吗,如何一次定义多个缓存对象
问题解答
回答1:capacity相当于给该cache规定了一个可以使用的最大容量。举个简单例子,假如你有3个水桶(capacity=3),你装了第一桶水(put),那么它还是有3个桶。再装一桶水,直到装到第四桶水的时候,因为只有3个桶,显然这桶水装不下了,怎么办呢?把最先装的那桶水倒掉,用这个桶来装第四桶水(cache策略:LRU)可以看一下$cacheFatory的实现,应该会有更深的理解
回答2:capacity 涉及到的是LRU(Least Recenlty Used, 最近最少使用)缓存,如:
var lru = $cacheFactory(’lru’, {capacity: 20});// $http请求$http.get(’/api/users.json’, {cache: lru}).then(function(data){});
现在,最新的20个请求会被缓存。第21个请求会导致LRU从缓存中将时间比较老的请求移除掉。
我们还可以通过应用的.config()函数,即配置阶段给所有$http请求设置一个默认的缓存:
angular.module(’myApp’, []).config(function($httpProvider, $cacheFactory) { $httpProvider.defaults.cache = $cacheFactory(’lru’, {capacity: 20 });});
相关文章:
1. docker gitlab 如何git clone?2. dockerfile - [docker build image失败- npm install]3. [python2]local variable referenced before assignment问题4. java - jdbcTemplate支持复杂对象的映射吗?5. java - 哪位大神做过考勤打卡定位功能?请大神指点6. ubuntu安装sublime为什么失败?7. android webview和远程页面交互?8. node.js - fs.writeFile 的问题 node 并发问题9. 用命令无法登陆mysql页面求解答10. java - List<List<model>>如何更快捷的取里面的model?
![dockerfile - [docker build image失败- npm install]](http://www.haobala.com/attached/image/news/202311/1028105a80.png)
 网公网安备
网公网安备