angular.js - angular1如何使用跨域后的得到的数据
问题描述
`
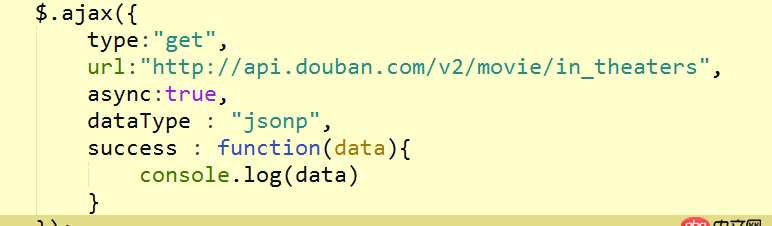
在jquery中跨域是可以在success函数中使用跨域得到的数据的,原理是利用script便签的src可以跨域,把url加上?callback=func; func是jq加的一个临时的全局函数...`
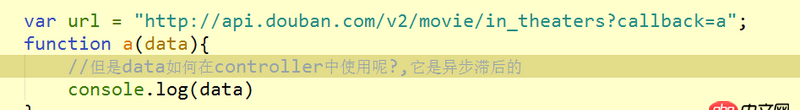
angular中百度了半天找到这张图片,教程上说url加上callback=JSON_CALLBACK后(一定要写成JSON_CALLBACK),这样当服务器响应后,success函数会执行,然而我照做一遍报错了!
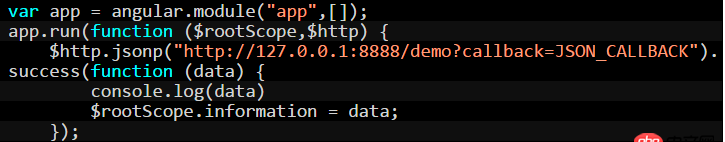
然后我把代码改成这样,没有报错,跨域成功,但是ajax是异步的,如何在angular的controller中使用得到的数据呢?

问题解答
回答1:jsonp,服务器端是根据你后面callback的函数名,给你返回一段包装的json数据,并不一定就是JSON_CALLBACK,名字可以自己随便取,但是你的js文件里面要有与之保持一致的函数名,你可以看一下这一篇文章jsonp
回答2:要在后台设置跨域,所以和angular跨域没什么关系。。。
回答3:有很多种方法,优雅一点的,创建一个factory,或者service,whatever,返回一个对象,factory或service里异步请求数据,返回的数据存储到返回的对象下,属性名随你起,然后吧这个玩意注入到你想使用的controller里,但是因为是异步的,所以controller执行的时候可能返回的对象还是空,需要bind到$scope上才能自动更新。要不你可以随意一点,直接在controller里异步执行,回调里直接给到$scope上。如果异步的数据需要第一时间展现,还是先执行异步,回调里初始化angular吧。
相关文章:
1. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4042. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. javascript - h5上的手机号默认没有识别6. python - (初学者)代码运行不起来,求指导,谢谢!7. html5 - H5 SSE的本质是什么?8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?

 网公网安备
网公网安备