angular.js - 如何在指令里使用ng-click
问题描述
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加载</p>’+ ’<p ng-click='cancelFunc'></p>’+ ’</section>’,link: function (scope, elem, attrs) {} }}]);
如上,定义了一个指令partload,期望传入属性值cancelFunc,绑定ng-click事件,html结构:
<partload cancel-func='stop()'></partload>
控制器中定义了一个stop方法:
$scope.stop = function () { alert(1)}然而并不会触发,为啥呢?如何解决呢?
问题解答
回答1:谢邀
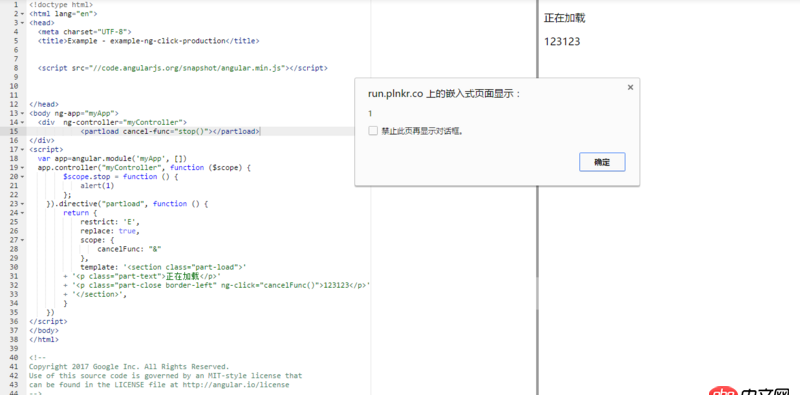
在线示例的地址:https://plnkr.co/edit/LBb4dN7...跟你唯一不同的地方ng-click='cancelFunc()'

谢邀
我也弄个在线例子好了:https://embed.plnkr.co/SirYJd...
试试这样
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加载</p>’+ ’<p ng-click='_cancelFunc()'></p>’+ ’</section>’,link: function (scope, elem, attrs) { scope._cancelFunc = function(){// 这里可以写一些指令内部逻辑scope.cancelFunc({id: 1}); // { id : 1 } 传参 }} }
相关文章:
1. CSS3 flex 如何让高度不等的同排等高?2. python 读取csv文件可以读取但内容错误,但单独用excel打开正常,如何解决?3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. 前端HTML与PHP+MySQL连接5. python 正则表达式提取6. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决7. node.js - 对将近2000个网页发起同时20个的并发请求,出去request请求失败8. 在mac下出现了两个docker环境9. dockerfile - 为什么docker容器启动不了?10. javascript - JQuery如何给新建的img标签添加onload事件,并自动调用。

 网公网安备
网公网安备