文章详情页
angular.js - angularjs子页面 怎么引用js
浏览:98日期:2024-09-18 16:41:41
问题描述
angularjs子页面 怎么引用js


问题解答
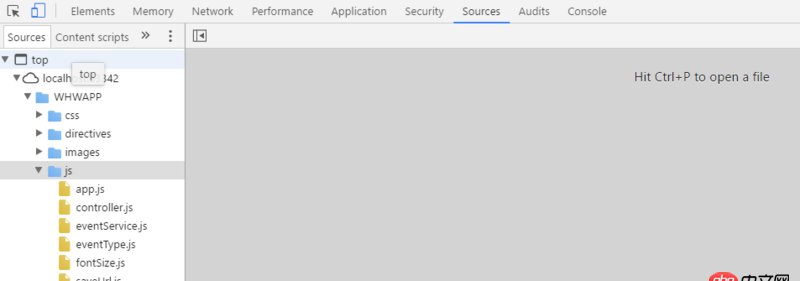
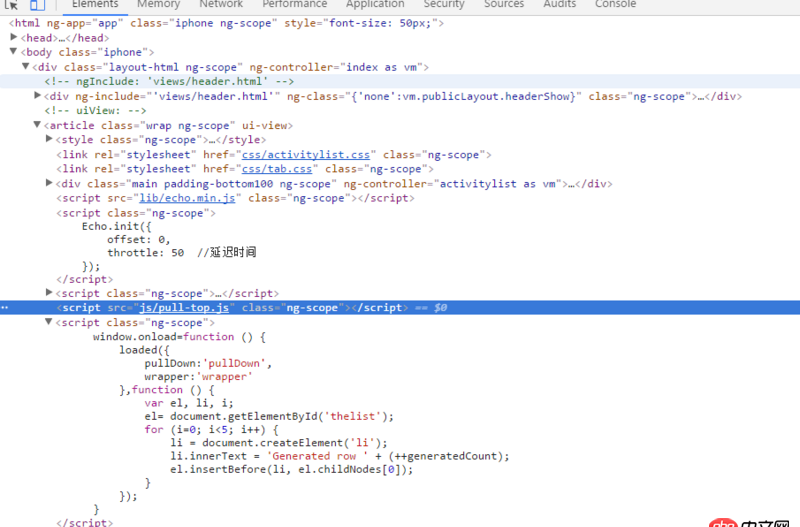
回答1:angular是一个SPA(Single Page Application)页面,单页应用所有的JS都是在第一页就加载了你这个pull-top.js我不确定是什么文件,如果是js的第三方插件,你可以封装到directive里面,在子页面再调用这个directive
回答2:如果你非要这么做的话,可以看看lazyload.js,但是对于一些中小型的项目这么做的意义并不是很大,因为angular作为单页应用,所有的js都在首页加载,多余一般大小的js文件并不会有太多的性能影响。
https://oclazyload.readme.io/...
回答3:一般都会把所有js合并到app中,在页面引用之后子页面也是可以用的,你没合并的话也是直接在页面中引用,不过angular项目一般有很多directive、service、controller,这些js不合并肯定会有很多请求,进而影响页面加载速度
回答4:单页面应用一般都是把js文件打包合并到一起的吧
回答5:在入口文件中引入,整个项目都可以用,不用归咎于哪一个页面用哪个。
回答6:单页面应用一般都是把js文件打包合并到一起
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?
排行榜

 网公网安备
网公网安备