文章详情页
angular.js - 这种下拉框文字过长时如何用“...”表示呢?
浏览:219日期:2024-09-18 17:39:19
问题描述


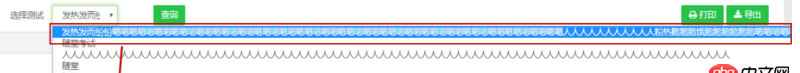
这种下拉框文字过长时如何用“...”表示呢?按第二个人回答的设置了一下不管用
问题解答
回答1:原生的select,我也不知道怎么搞。。。
有两个想法:
不用原生的select,自己写一个select好了,一切都好控,而且也不难
option用js方法截断一下,可以根据字节长度来截断添加到select里面
回答2:width:你要设置的宽度overflow:hiddentext-overflow:ellipsiswhite-space:nowrap
回答3:设置下拉框宽度然后设置display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
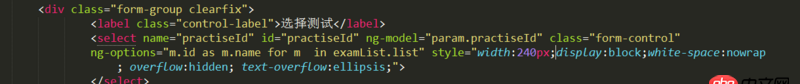
回答4:设置了一下不管用,看一下代码已经设置,效果没变化
回答5:white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
这样在超出父元素大小是会变成省略号,如果没有用 检查一下父元素的宽度 是不是太宽了
相关文章:
1. python - 如何用pandas处理分钟数据变成小时线?2. 就一台服务器,mysql数据库想实现自动备份,如何设计?3. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。4. android - 如何使用view group的bitmap做一个倒影效果,同时忽略scale的view5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. nginx配置server模块的问题7. javascript - vue 如何获取组件自身高度8. android - webview 自定义加载进度条9. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解10. javascript - mongoose对查询结果的排序问题
排行榜

 网公网安备
网公网安备