angular.js使用ui-router注入报错,附报错图
问题描述
var esmsApp = angular.module(’esmsApp’, [ // 外部库模块 ’ui.router’]);esmsApp.config(function($stateProvider, $urlRouterProvider) { $urlRouterProvider.otherwise(’/index’); $stateProvider.state(’index’, { url: ’/index’, views: {’’: { templateUrl: ’../view/index.html’},’header@index’: { templateUrl: ’../view/header.html’},’content@index’: { templateUrl: ’../view/content.html’},’footer@index’: { templateUrl: ’../view/footer.html’},’modal@index’: { templateUrl: ’../view/modal.html’} }})})
项目结构图如下:
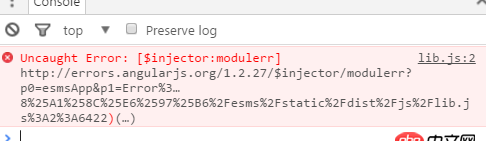
报错提示:
没发现逻辑上有什么问题,麻烦看看因为什么以上程序段报错
问题解答
回答1:你这个错误是标点符号的错啊,看看引号 逗号啥的,不一定在这段程序里
回答2:模块依赖注入报错...如果不熟悉,不要使用压缩包,直接引用源码,会更容易排查问题。
回答3:这个程式看起来没有什么问题,angularjs对大小写比较敏感还有就是全角与半角状态

 网公网安备
网公网安备