angular.js - Angular1使用bootstrap轮播条carousel不能自动轮播
问题描述
index.html 只带有一个angular-view p和相关的css和js

<!-- angular view --> <p ui-view></p> <!-- jQuery and Bootstrap -->
<!-- <script src='https://www.xxx.com/wenda/bower_components/jquery/dist/jquery.min.js'></script>
<script src='https://www.xxx.com/wenda/bower_components/bootstrap/dist/js/bootstrap.js'></script> -->
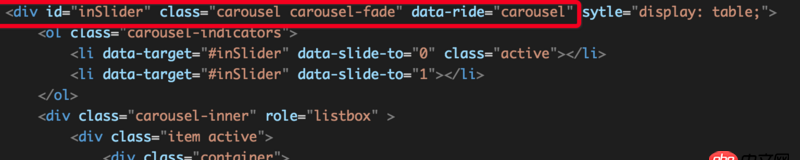
和轮播条carousel相关的html代码(用的是bootstrap3)带有carousel的html通过angular加载渲染angular.js - Angular1使用bootstrap轮播条carousel不能自动轮播
在bootstrap.js源码打断点发现,bootstrap是通过data-ride='carousel'选择器为轮播条设置自动轮播参数的:
angular.js - Angular1使用bootstrap轮播条carousel不能自动轮播同时调试也发现,代码能进530断点,却无法进到531行的断点。意味着没有找到这个元素。
但是这个模板。同样的html代码,放在静态网页中显示声明html元素 是能够自动轮播的。
不知道这跟angular的渲染周期有没有关系,求助各位大神!感谢
问题解答
回答1:
因为window.load事件触发的时候,angular还没有开始渲染,所以你写在window.load事件里的函数执行的时候还没有那些元素,你应该等angular渲染完成之后再初始化轮播
回答2:
你需要使用angular-ui-bootstrap,官方提供的bootstrap控件http://angular-ui.github.io/b...
使用angular的基本原则,就是不要想着去操作DOM
相关文章:
1. javascript - 关于vue-cli每次都要build才能放到线上问题。2. 大兄弟们,你们都用什么框架开发 web app3. javascript - webpack异步加载js问题4. python3.x - python连oanda的模拟交易api获取json问题第五问5. javascript - 怎么获取一个页面中的所数据,然后弄成一个json格式的字符串传给后台6. 多维数组遍历,求大佬解答???7. javascript - swiper2索引的问题8. java - Spring 定时任务如何实现每周一某个时间执行?9. javascript - 移动端 点击弹出遮罩层 加断点调试就行 不加断点就不行10. python方法调用

 网公网安备
网公网安备