angular.js - 焦虑!angular的ng-options的问题
问题描述
我现在需要绑定后台获取的数据到select上
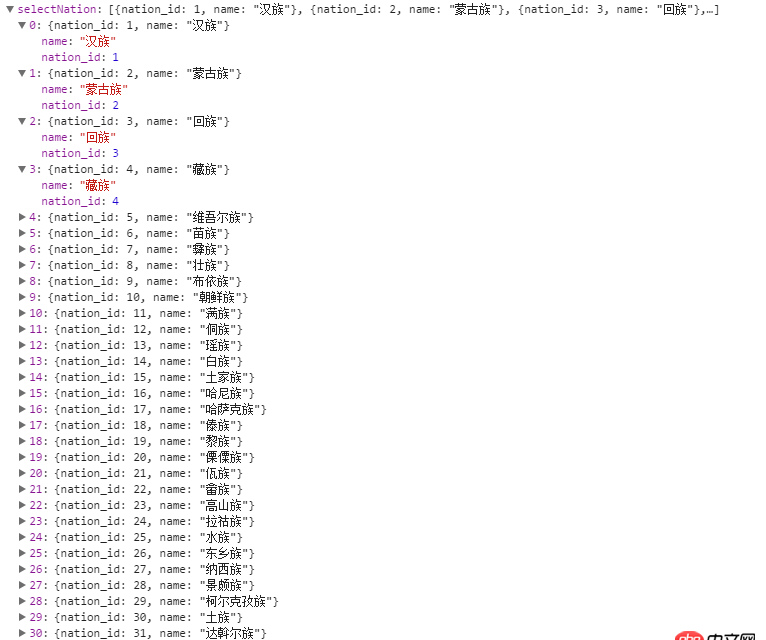
后台返回的JSON:

js部分:
<select ng-model='originOptions.nation_id' ng-options='x.nation_id as x.name for x in nation'> <option value=''>请选择</option></select>
然后,读取用户的选择数据,把用户的数据显示到select上,选中状态
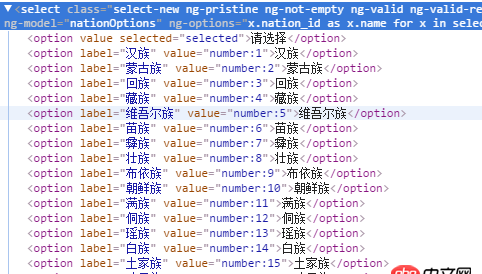
但是怎么都绑定不了,一看控制台:

value上全部出现了number:1这样的格式,OK!那我加上track by x.nation_id
number是没有了,但是数据又绑定不了了!
比如:用户选择的是苗族,那么nation_id是6,按道理
$scope.originOptions = {’nation_id’:6}
可以绑定上啊!但是就是不行!是我哪里出错了吗
请问大家怎么回事啊!!
我刚又实验了下:加了track by就绑定不上,去掉就可以!但是又不要value里的字符类型,怎么破~~
问题解答
回答1:ng-model='originOptions'
回答2:没问题呀~就这样就好了。在controller里$scope.originOptions.nation_id得到的就是id值了
回答3:可以看看这篇文章
回答4:controller:
$scope.data = { model: null, nation: [ {nation_id: ’1’, name: ’A’}, ....... ....... ] };
HTML:
<select name='mySelect'ng-options='x.nation_id as x.name for x in data.nation' ng-model='data.model'></select>
试试这样的数据结构
回答5:value里的字符类型通过绑定的ng-model取是不会取到的。
虽然它显示的是 number:1
ngOptions生成出来就是这样的
可以看看文档的例子:https://docs.angularjs.org/ap...
相关文章:
1. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?2. 请教,关于python字典,合并相同值的键的实现方法3. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?4. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对5. 百度地图api - Android 百度地图 集成了定位,导航 相互的jar包有冲突?6. python中生产者消费者线程问题7. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?8. mysql5.7就没有官方性质的详细配置文件吗?求大神告知9. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?10. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?

 网公网安备
网公网安备