文章详情页
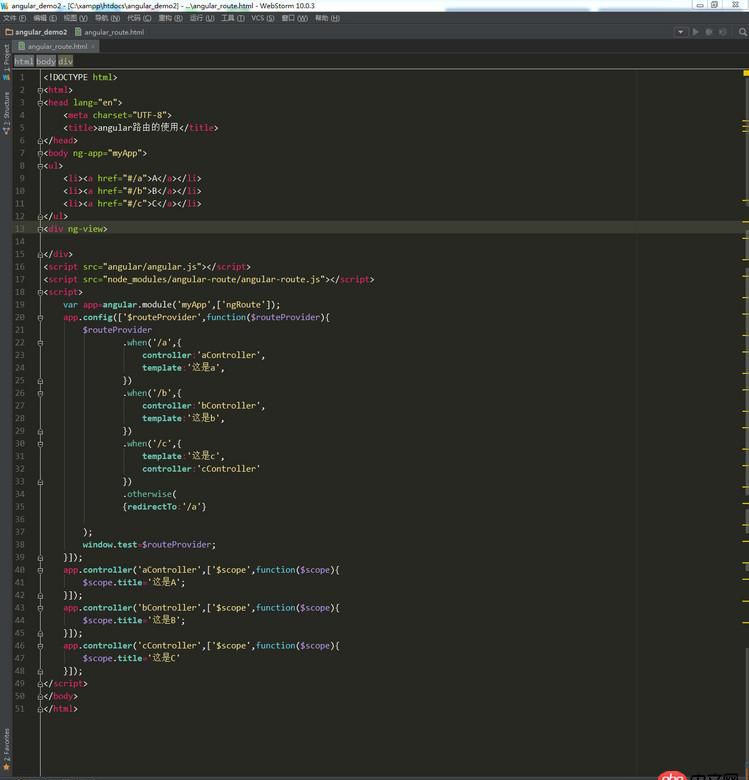
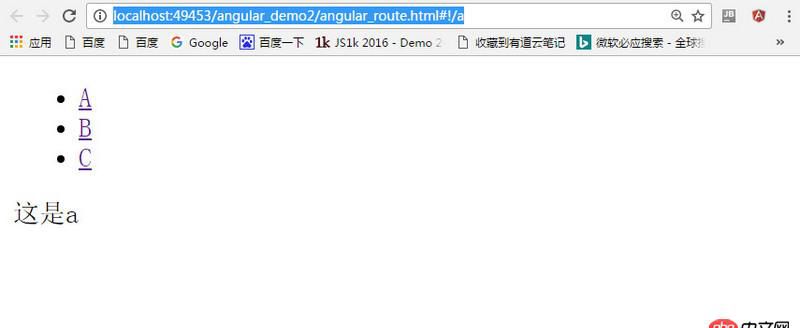
angular.js - 学习ng路由模块遇到点击链接到锚点时URL后面多出个#!是怎么回事
浏览:154日期:2024-09-19 13:17:35
问题描述


问题解答
回答1:设置$locationProvider.html5Mode(true);开启html5模式,就可以将#!去掉。
你也可以将#!换成你自己喜欢的
$locationProvider.hashPrefix('#'); //变成 ##
具体可看下面链接文档:https://docs.angularjs.org/ap...$locationProvider
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备