文章详情页
angular.js - ionic tab中的title 颜色换
浏览:83日期:2024-09-20 10:29:30
问题描述
ionic开发一个小APP 把ion-tabs变为黑色后 ion-tab 中的 title 文字也为黑色 无法与背景相区分
而且只有iOS出现这种情况 安卓 title 为白色
请问如何解决
<ion-tabs class='tabs-icon-top tabs-color-active-energized tabs-dark'> <ion-tab icon-off='off-sign' icon-on='on-sign' href='https://www.haobala.com/wenda/13943.html#/tab/sign' class='sign'> <ion-nav-view name='tab-sign'></ion-nav-view> </ion-tab></ion-tabs>
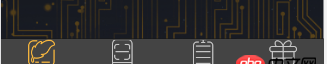
iOS下:
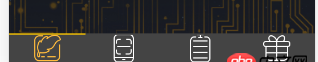
安卓下:
问题解答
回答1:通过内联方式改变颜色 不使用默认 你可以试试
回答2:在app.scss文件中添加:
$tabs-ios-tab-text-color:#fff;
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备