文章详情页
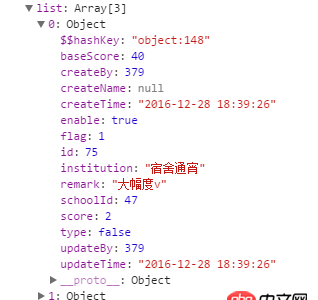
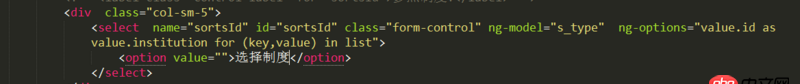
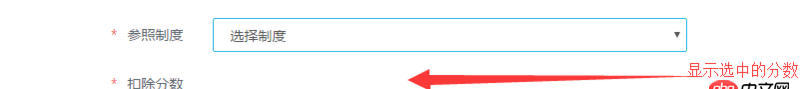
angular.js - 一个数组中有对象里面结构如下,用ng-options选择id,还想双向绑定在页面显示其中的分数字段score,如何修改?
问题描述



一个数组中有对象里面结构如下,用ng-options选择id,还想双向绑定在页面显示其中的分数字段score,如何修改?
问题解答
回答1:谢邀。你这数据结构,我能想到两个方法,一个是不用value.id作为值,用$index做值,后面就好办了。
第二个办法是监听s_style的数据变化,比如在select上加ng-change个的回调,然后在页面中直接用那个新的数据,举个例子。
$scope.change = ()=>{ $scope.currentItem = $scope.arr.find(v => v.id === $scope.s_style);}
排行榜

 网公网安备
网公网安备