angular.js - angular-ueditor使用中,插入图片,加载完成后不更新angularmodel的问题;
问题描述
使用百度编辑器时,插入图片初始为loading图,载入成功后才显示上传的图片,插入图片后不做任何修改时,控制器中的model是这样的
即使图片已经上传成功,在编辑器已经显示出来了,但是model中还是没有得到修改,只有再修改点其他东西,触发ueditor的changecontent事件后,才会修改model;udeitor指令中的监听changecontent:
_self.editor.addListener('contentChange', function() {ctrl.$setViewValue(_self.editor.getContent());if (!_updateByRender) {if (!$S.$$phase) {$S.$apply();}}_updateByRender = false;});
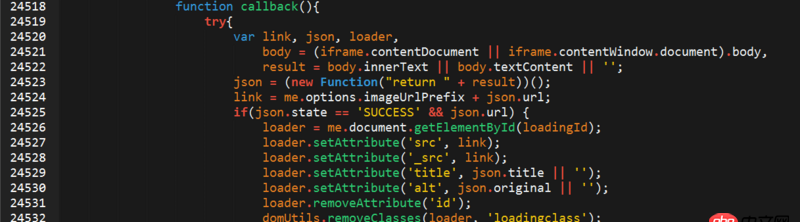
查看ueditor源码:
function callback(){try{var link, json, loader,body = (iframe.contentDocument || iframe.contentWindow.document).body,result = body.innerText || body.textContent || ’’;json = (new Function('return ' + result))();link = me.options.imageUrlPrefix + json.url;if(json.state == ’SUCCESS’ && json.url) {loader = me.document.getElementById(loadingId);loader.setAttribute(’src’, link); loader.setAttribute(’_src’, link); loader.setAttribute(’title’, json.title || ’’);loader.setAttribute(’alt’, json.original || ’’);loader.removeAttribute(’id’); domUtils.removeClasses(loader, ’loadingclass’);} else {showErrorLoader && showErrorLoader(json.state);}}catch(er){showErrorLoader && showErrorLoader(me.getLang(’simpleupload.loadError’));}form.reset();domUtils.un(iframe, ’load’, callback);}
图片上传成功后,直接将原来loading图的src修改成返回的链接,但是这样却没有出发angular的$apply,实际上应该说是没有出发changecontent,导致model没有被更新;
求问大神,如何让angular model 在修改img src属性时得到更新呢?这问题困扰了很久了,之前看到博客有个大兄弟给changecontent里面加了个延迟
_self.editor.addListener('contentChange', function() {//此处设置一个延迟,防止图片还没有从服务器返回,从而获取到的是loading图片 setTimeout(function() {ctrl.$setViewValue(_self.editor.getContent());if (!_updateByRender) { if (!$S.$$phase) {$S.$apply(); }}_updateByRender = false;}, 50)});
但是治标不治本,如果我的图片在50ms之后才载入,也是没有用的。。。。找不到contentchange的事件代码。
问题解答
回答1:
自己回到吧;方法一:在配置中 config取消单张图片上传,使用多张图片上传代替;方法二:修改ueditor.all.js中简单上传函数在图片上传完成后修改loading图的src属性,展示真实图片后,在末尾插入一个空字符串来出发$apply;

相关文章:

 网公网安备
网公网安备