文章详情页
angular.js - angularjs移动端项目需要引入外部的PC网页,iframe宽高设定100%,显示的内容依然是PC那种效果,不是缩放成适配屏
浏览:123日期:2024-09-21 15:30:54
问题描述
<iframe ng-src='/{{banner}}' frameborder='0' height='100%'></iframe>
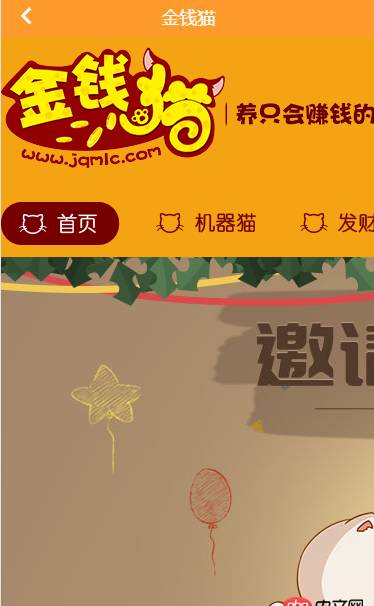
显示出来的结果这样
请问用iframe能否达到缩放适应屏幕的效果,或者有没有其他办法能解决?
问题解答
回答1:
iframe坑很多~
假如你引入的页面有一个最小宽度为500px, 你不就懵逼了~
要这个引入的页面兼容手机端才行
排行榜

 网公网安备
网公网安备