文章详情页
angular.js - angular2动态显示隐藏组件问题
浏览:176日期:2024-09-22 17:00:54
问题描述
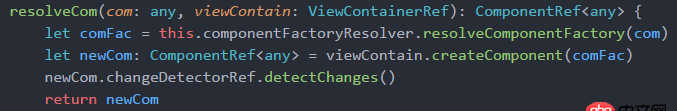
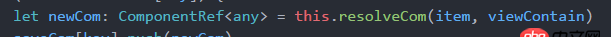
是这样的,我通过代码动态创建了一些组件
然后我把这些创建后的组件保存了起来想要在界面上随时隐藏和显示
直接创建的话在界面是可以显示的,但是现在有个需求,界面上可以随时移除和插入这些动态的组件,但是不想每次都移除、每次都重新生成组件。既然我把之前创建好的存起来了,有没有什么办法在界面直接动态插入这些组件
问题解答
回答1:用css控制
相关文章:
1. mysql - 一个表和多个表是多对多的关系,该怎么设计2. python 如何实现PHP替换图片 链接3. html5 - iOS的webview加载出来的H5网页,怎么修改html标签select的样式字体?4. 一个mysql联表查询的问题5. python如何不改动文件的情况下修改文件的 修改日期6. javascript - git clone 下来的项目 想在本地运行 npm run install 报错7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. angular.js - 三大框架react、vue、angular的分析9. python - django 里自定义的 login 方法,如何使用 login_required()10. 主从备份 - 跪求mysql 高可用主从方案
排行榜

 网公网安备
网公网安备