文章详情页
angular.js - AngularJS点击搜索,实现数据变化,不通过重新请求接口的方法
浏览:165日期:2024-09-22 18:08:12
问题描述
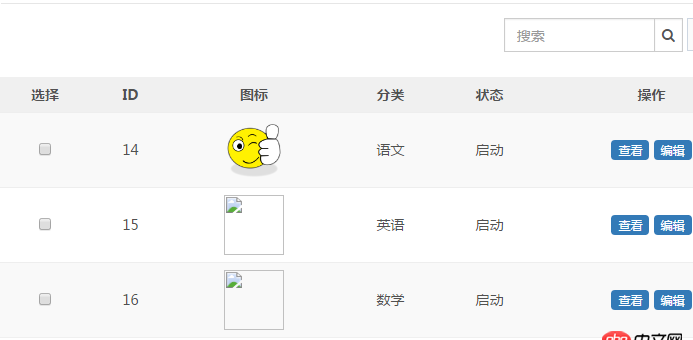
1.页面如下:
2.文本框输入内容,点击搜索ICON,可以过滤下面的列表。
问题解答
回答1:除非一次性 请求所有的数据下来,用filter 做过滤,可以不重新请求实现,并且可以不用点击 就实现,但是 这样会造成一次性下载的数据过多。
回答2:ng-repeat='obj in objs | filter: test'
这里的test用ng-model绑定上面搜索框的值,可以实现你说的效果,自带的过滤器是实时过滤的,你只要输入就会去自动帮你去找到对应的数据
但是在真实的生产环境中,数据比较多的时候,这种过滤的方式就不太适用了.
相关文章:
排行榜

 网公网安备
网公网安备