文章详情页
angular.js - ui-router 有没有手动重新加载路由配置的方法?
浏览:261日期:2024-09-23 08:29:41
问题描述
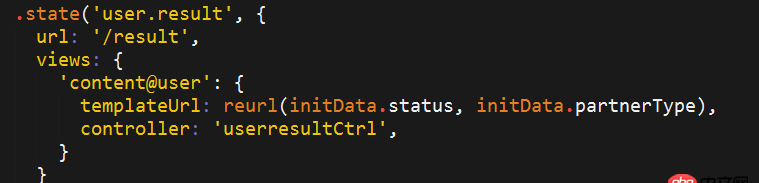
 路由中使用函数来配置templateUrl,但是用户经过某个操作后,template需要指向不同的值,这时候只有在刷新页面的时候才会获得新的template,请问如何在 ui-sref=“”的时候,和在控制器中让这个路由重新配置一边,执行reurl函数呢?在不刷新整个页面的前提下;
路由中使用函数来配置templateUrl,但是用户经过某个操作后,template需要指向不同的值,这时候只有在刷新页面的时候才会获得新的template,请问如何在 ui-sref=“”的时候,和在控制器中让这个路由重新配置一边,执行reurl函数呢?在不刷新整个页面的前提下;
试了一下 ui-sref-opts='{reload:’user.result’}' 无效 不能重新定义templateurl
问题解答
回答1:路由好像不能重新配置的,你可以把你reurl里面的参数传给控制器,不同的页面在控制器中去用显示隐藏实现。
回答2:谢邀。是可以重新更改的。
你尝试着注入一下$state到控制器,然后可以看到里面有路由表,直接改里面的数据就行了。
虽然暴力不优雅,但能解决你的问题
上一条:angular.js - AngularJS点击搜索,实现数据变化,不通过重新请求接口的方法下一条:angular.js - angularjs 使用modal 选中modal中的li列表后传值
相关文章:
1. docker api 开发的端口怎么获取?2. nignx - docker内nginx 80端口被占用3. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. docker绑定了nginx端口 外部访问不到6. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?7. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””8. sql语句,通过一个中文怎么能查询数据表中的这个字段第一个字是这个中文呢9. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!10. docker容器呢SSH为什么连不通呢?
排行榜

 网公网安备
网公网安备