文章详情页
angular.js - 关于ionic 1.3版的选项卡实现效果
浏览:63日期:2024-09-23 10:49:12
问题描述
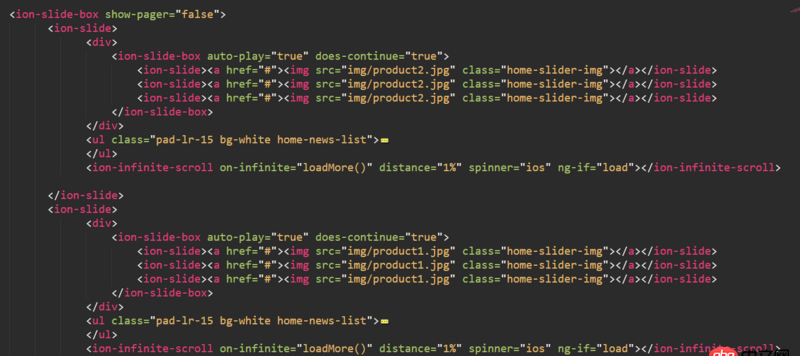
 现在用ionic要实现该页面的效果使用的ionic模板是tabs的模板,先在其中的一个页面上要加上一个选项卡,而这个选项看可以滑动选择
现在用ionic要实现该页面的效果使用的ionic模板是tabs的模板,先在其中的一个页面上要加上一个选项卡,而这个选项看可以滑动选择
 这里如果有多个分类的话可以实现滑动
这里如果有多个分类的话可以实现滑动

现在用这种方式实现这种效果,可是出现了一种问就是其中一个tabs A的内容很长,而另一个 B则很短,B的页面长度就会被A的拉长了,请问有什么办法解决,
还是说有更好的代码例子,网上的很多例子都有看过,不过都有点不太符合
问题解答
回答1:在每个ion-slide标签里面 加上一层 ion-content 就不会相互影响。
相关文章:
1. javascript - git clone 下来的项目 想在本地运行 npm run install 报错2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?5. angular.js - 不适用其他构建工具,怎么搭建angular1项目6. 主从备份 - 跪求mysql 高可用主从方案7. android-studio - Android 动态壁纸LayoutParams问题8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备