文章详情页
angular.js - angularjs 怎么封装 upload 上传
浏览:112日期:2024-09-23 11:24:32
问题描述
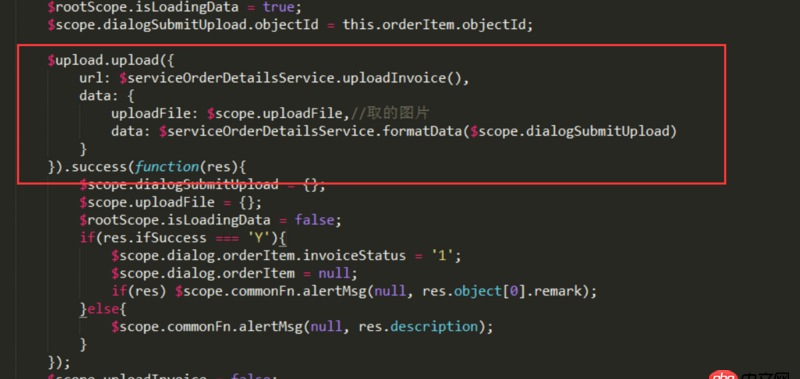
目前我的上传图片的方法是分开写的 贴其中一个例子,如下代码:

现在 我要把這个upload 合并成一个方法,写在公共方法中,在controller中进行直接调用,
但是,现在的问题是每个url和data取的是当前service的接口地址 和当前参数 我怎么合并其代码,进行调用?
烦请大神告知下 谢谢~
问题解答
回答1:只说下思路,写一个service,把upload插件依赖注入,里面就是你$upload.upload的方法,返回格式化后的数据。其他地方你只需要调用这个service,把当前url当作参数传进去就好了
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. android-studio - Android 动态壁纸LayoutParams问题5. javascript - git clone 下来的项目 想在本地运行 npm run install 报错6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备