angular.js - 请教一个关于angularjs的小问题
问题描述
我是angularjs的一个新手,今天在项目中遇到这样的一个问题我想在1S种以后给p隐藏掉,但是一直没效果,求解,为什么一直没反应
<p ng-show='on'>111</p>app.controller(’myinfoCtrl’, [’$scope’],function($scope) { $scope.on=true; setTimeout(function(){console.log($scope.on)$scope.on=false;console.log($scope.on) },1000)}
问题解答
回答1:
<!DOCTYPE html><html ng-app='app'><head> <title></title> <script type='text/javascript' src='x.js'></script></head><body ng-controller='myinfoCtrl'><p ng-show='on'>111</p><script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’myinfoCtrl’, [’$scope’,function($scope) {$scope.on=true;setTimeout(function(){ console.log($scope.on) $scope.on=false; $scope.$apply(); console.log($scope.on)},1000) }]);</script></body></html>
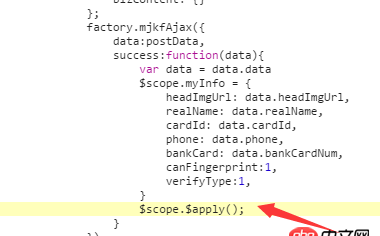
在回调函数里需要手动调用$scope.$apply();
或者使用$timeouthttp://www.haobala.com/...
望采纳,谢谢
回答2:
用$timeout:
app.controller(’myinfoCtrl’, [’$scope’,’$timeout’],function($scope,$timeout) { $scope.on=true; $timeout(function(){$scope.on=false; },1000)}
直接在setTimeout中改变$scope中绑定的变量不会触发变量的脏数据检查,变量变化不会被同步到界面,因此界面也不会做出更改。
回答3:
我没用过setTimeout, 不过把setTimeout换成$timeout 可以实现你说的效果
回答4:
<p ng-show='on'>111</p>
app.controller(’myinfoCtrl’, [’$scope’],function($scope) {
$scope.on=true;setTimeout(function(){ $scope.$apply(function(){$scope.on=false; });},1000)
}用setTimeout不会触发$digest循环,建议用angular封装好的$timeout吧
回答5:


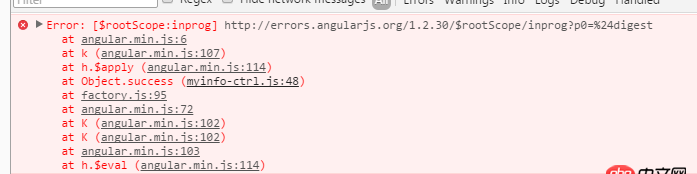
@流星留步 为什么会报错?
相关文章:

 网公网安备
网公网安备