angular.js - angularjs 与requirejs集成
问题描述
用require.js管理angular的依赖,发现如下问题(直接上代码):
下面是main.js:------------------------------------------------
require.config({
paths: { 'angular': '../vender/angular-1.5.8/angular', 'jquery': '../vender/jquery-1.11.3', 'angularRoute': '../vender/angular-1.5.8/angular-route.min', 'angularResource': '../vender/angular-1.5.8/angular-resource.min', 'domReady':'../vender/domReady',},shim:{ angular:{exports :'angular' }, angularRoute:{deps:['angular'] }, angularResource:{deps:['angular'] }, },waitSeconds: 0
});
require([
’app’,’bootstrap’,],function(app){’use scrict’;app.config([’$routeProvider’,function($routeProvider){ console.log($routeProvider);}])
})
下面是app.js:------------------------------
define([’angular’],
function(angular){ console.log(’app’); return angular.module(’app’,[]);}
);
下面是bootstrap.js:---------------------------------
define([’angular’,’domReady’],function(angular,domReady){
domReady(function(){ console.log(’boot’); angular.bootstrap(document,[’app’]);})
})
以上是没有报错的,如下是正常运行结果:

@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
当我在app.js里面加了依赖的模块(angularResource)如下:
define([’angular’,’angularResource’],
function(angular){ console.log(’app’); return angular.module(’app’,[’ngResource’]);}
);
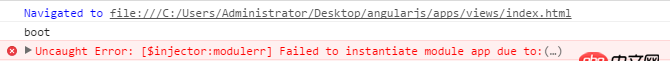
这时就会报错:如下

可以看到app并没有打印出来,这时为何呢?只是引入一个模块而已。如果在bootstrap.js里面引入一个依赖app:如下define([’angular’,’domReady’,’app’],function(angular,domReady){
domReady(function(){ console.log(’boot’); angular.bootstrap(document,[’app’]);})
})就不会报错了。可是不明白为何之前引入一个angularResource就会导致报错呢?
问题解答
回答1:既然应用所有子页面都用到了angular,所以并不需要按需加载angular
相关文章:
1. docker - 如何修改运行中容器的配置2. docker 下面创建的IMAGE 他们的 ID 一样?这个是怎么回事????3. docker-machine添加一个已有的docker主机问题4. javascript - 修改表单多选项时和后台同事配合的问题。5. 关于docker下的nginx压力测试6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题8. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊9. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?10. angular.js - angular ui bootstrap 中文显示问题

 网公网安备
网公网安备