angular.js - angularjs的ocLazyLoad问题
问题描述
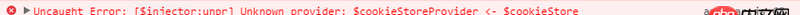
在angularjs项目中使用ui-router+ocLazyLoad实现按需加载时,自己写了个demo是可以实现的。放到项目中var App = angular.module(’app’, [’ui.router’,’oc.lazyLoad’])这样写会报错,如下所示,ocLazyLoad.js确认是加载了这是什么原因?

这是代码`
angular.module(’app’, [’ui.router’,’oc.lazyLoad’]) .config(function ($stateProvider,$locationProvider, $urlRouterProvider,$ocLazyLoadProvider) { $stateProvider .state(’dataQuery.areaMany’, {url: ’/areaMany’, views: { ’lazyLoadView’: { templateUrl: ’app/main/dataQuery/areaMany.html’ } }, resolve: { loadMyCtrl: [’ocLazyLoad’,function($ocLazyLoad){ return $ocLazyLoad.load([ ’app/main/dataQuery/areaMany.js’ ]) }] } }) });
`感觉根报的错误没关系啊
问题解答
回答1:报的是$cookieStore的问题,代码能补全点吗,看不出来问题所在
回答2:某个js里面引用了$cookieStore,然而并没有注入
回答3:angular版本的问题
相关文章:
1. Java中的多人游戏。将客户端(玩家)连接到其他客户端创建的游戏2. javascript - 项目用IE浏览器打开修改前端内容,后台数据修改了,但是前端页面内容不变,用谷歌浏览器测试前端页面可以刷新,求大神解决。3. javascript - ajax 图片文件与文本框数据一起提交上传处理4. javascript - 关于js高级程序中的问题5. javascript - CSS图片轮播显示问题6. node.js - 关于mongoose方法的回调函数的参数问题,如何知道参数个数以及参数代表什么含义呢?7. android - java tm platform se binary 占用很多内存8. thinkPHP5中获取数据库数据后默认选中下拉框的值,传递到后台消失不见。有图有代码,希望有人帮忙9. mysql 怎么做到update只更新一行数据?10. jpa mysql 如何id自增初始值?

 网公网安备
网公网安备