angular.js - 关于ng-option的用法
问题描述
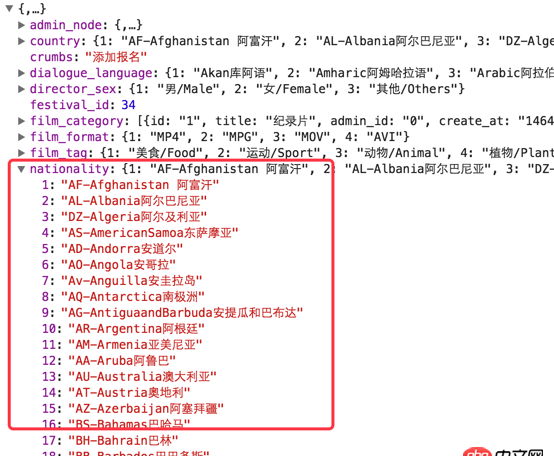
数据是这样的

那我如果用ng-option怎么循环出来这些数据
现在代码是这样的:
<p class='am-form-group'> <label class='am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right'>导演国籍:</label> <p class='am-u-sm-9 am-u-md-9 am-u-lg-10'><select ng-model='selected_cn_0' name='film[nationality]'> <option value='{{$index}}' ng-repeat='country in countrys_0'>{{country}}</option></select><span class='am-form-caret'></span> </p></p>
控制器:
$scope.countrys_1 = data.nationality;$scope.selected_cn_1 = data.nationality[46];
我想让option的value是 下标,不知道怎么改,默认显示为第46条数据的值
问题解答
回答1:html:
<select ng-model='selected_cn_1' ng-options='value for (key,value) in countrys_1'></select>
js
$scope.countrys_1 = data.nationality;$scope.selected_cn_1 = data.nationality[46];//通过ng-model和select绑定
ng-options的用法
回答2:<p class='am-form-group'><label class='am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right'>导演国籍:</label><p class='am-u-sm-9 am-u-md-9 am-u-lg-10'> <select ng-model='selected_cn_0' number name='film[nationality]'><option value='{{k}}' ng-repeat='(k, v) in countrys_0'>{{v}}</option> </select> <span class='am-form-caret'></span></p> </p>
convert-to-number
//http://stackoverflow.com/a/35407627/2586541 app.directive(’number’, function () {return { require: ’ngModel’, link: function (scope, element, attrs, ngModel) {//valuengModel.$parsers.push(function (val) { //return ’’ + val; return parseInt(val, 10);});//showngModel.$formatters.push(function (val) { //return parseInt(val, 10); return ’’ + parseInt(val || 0, 10);}); }}; });
相关文章:
1. docker gitlab 如何git clone?2. dockerfile - [docker build image失败- npm install]3. 前端 - Jade模板如何控制Label文字位置4. java - List<List<model>>如何更快捷的取里面的model?5. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题6. Java编程里一般怎么管理接口的实现类?7. java - log4j和slf4j 【配置有知道的么】8. [python2]local variable referenced before assignment问题9. java - jdbcTemplate支持复杂对象的映射吗?10. android webview和远程页面交互?
![dockerfile - [docker build image失败- npm install]](http://www.haobala.com/attached/image/news/202311/1028105a80.png)
 网公网安备
网公网安备