文章详情页
angular.js - angularjs中自定义指令scope的问题
浏览:133日期:2024-09-25 16:50:49
问题描述
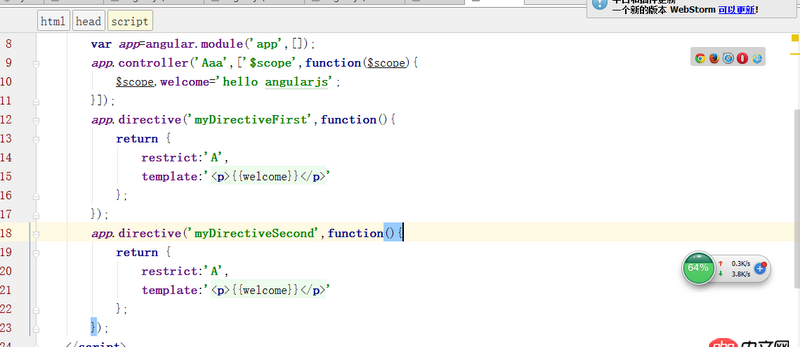
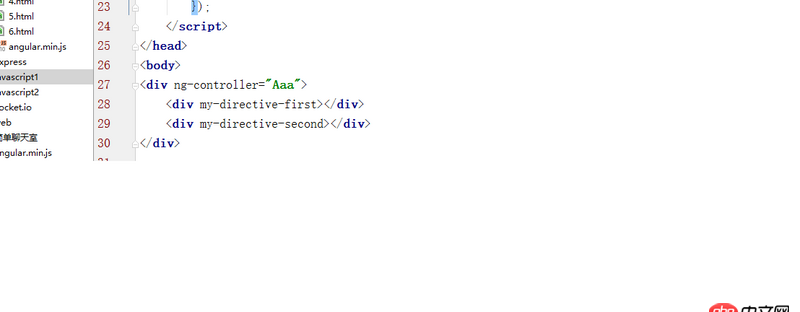
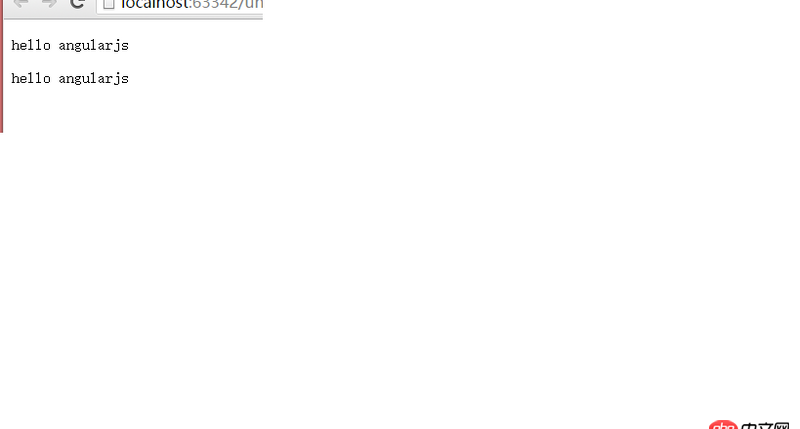
angularjs中自定义的指令中scope的值为{}创造了一个隔离作用域,但依然能访问到父级作用域中的属性,怎么回事?(隔离作用域应该不能访问父级作用域的属性啊,在没有进行绑定策略之前)



问题解答
回答1:先说一点你这个例子里也没给scope属性赋值啊。scope属性三种取值:true,false,{}。false是默认值。
默认情况,false。此时,子作用域和父作用域是一个,scope.$$id的值一样。
为true时是创建一个新作用域,scope.$$id值不同了。不过此作用域继承自父作用域。 就是和原生js作用域链的特性相同,子作用域可访问父作用域中的属性和方法,父作用域不可访问子作用域的属性属性和方法。
为{}时,是真正的隔离。这时自定义指令的作用域和父作用域完全没关系了。但如果你还要访问父作用域的属性方法怎么办,就把相应的属性配置在{}中。具体配置方法题主自行谷歌百度吧。
回答2:同一个控制器里都可以访问到,不同的控制器就访问不到
回答3:你没有隔离呀,隔离的话要加scope:{}
回答4:隔离scope有两种方式:
scope: truescope: {}
上一条:angular.js - ng-repeat嵌套的directive link函数未执行下一条:angular.js - Angularjs 怎么把select写成固定的 根据接口地址提交给后台?
相关文章:
1. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?2. angular.js - Web应用,单页面应用Cache问题3. docker-compose 为何找不到配置文件?4. javascript - vue更改当前节点元素5. css3 - 这个效果用 CSS 可以实现吗?border-image6. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!7. android - 如何缩小APK的体积8. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。9. android - webview 自定义加载进度条10. mac连接阿里云docker集群,已经卡了2天了,求问?
排行榜

 网公网安备
网公网安备