文章详情页
angular.js - 这个链接路径怎么编???
浏览:57日期:2024-09-26 08:20:28
问题描述
怎么点击a标签,生成这样的链接,例如,这篇文章是2016年8月15号写的,怎么用这个作为这篇文章的链接
问题解答
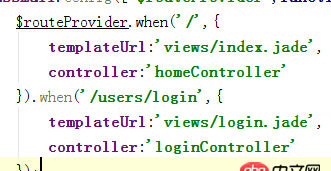
回答1://router '/article/:year/:month/:day/detail' : {name: 'articleDetail',component: require(’’) },<a v-link='{ name: ’articleDetail’ ,params: { year: ’2016’, month:’10’, day:’04’ }}'> </a>
相关文章:
1. javascript - mongoose在百度bae长连接中遇到的问题2. python - 通过电影名称获取视频地址3. angular.js - jade模板引擎无法做单页模式,请教怎么做。4. javascript - 关于js中嵌套的对象的名称是变量的问题5. css - layer图标问题6. javascript - Jquery焦点图淡入淡出效果求指教7. javascript - video标签播放mp4视频自动暂停?8. 为什么php修改数据无法同步到数据库,只是当前页面修改成功?9. javascript - vue组件中使用百度分享初次加载失败?10. 如何更新/删除指定的两条或多条数据
排行榜

 网公网安备
网公网安备