文章详情页
angular.js - angularjs模块加载
浏览:252日期:2024-09-26 09:23:15
问题描述
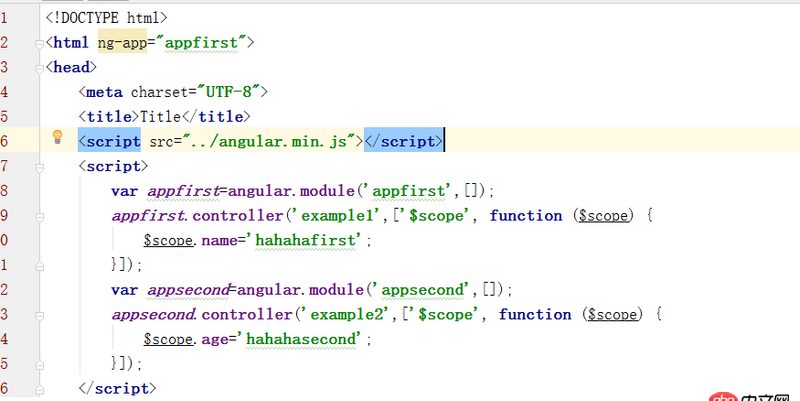
在一个html中自定义了2个模块,用ng-app指定从第一个模块开始,结果只执行第一个模块,想问一下是不是自定义模块只执行ng-app指定的模块,其他模块就忽略。
问题解答
回答1:第一个ng-app会自动bootstrap, 剩下的需要手动bootstrap
上一条:angular.js - 这个链接路径怎么编???下一条:angular.js - $ionicScrollDelegate.getScrollPosition() 在页面第一次进入后无法获取相应的高度
相关文章:
1. javascript - vue组件通过eventBus通信时,报错a.$on is not a function2. python3.x - python3.5.2安装时make报错求助3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. angular.js - 如何控制ngrepeat输出的个数7. ionic 项目 ionic build android -release 打包时报错8. mac里的docker如何命令行开启呢?9. python - 如何用pandas处理分钟数据变成小时线?10. 为什么学习PHP
排行榜

 网公网安备
网公网安备