文章详情页
angular.js - ng-if 第一条数据没显示
浏览:207日期:2024-09-26 11:17:49
问题描述
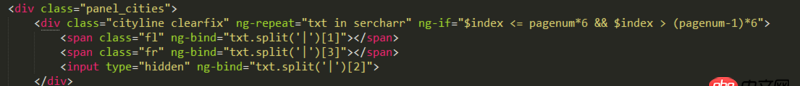
实现每页显示6条数据,但是第一条数据没显示,直接从第二条开始的


问题解答
回答1:index从0开始
回答2:其实,你把ng-if换成这样写就可以了:ng-if='$index <= pagenum * 6 && $index >= (pagenum - 1) * 6'
$index为 0 的时候,满足第一个条件,所以返回值为第二个条件。而 0 不大于 0,所以返回false
如果你在写 pagination,考虑用 filter 写可能会比较好,不需要用 ng-if
另外就是,习惯上会把数据处理,比如你的 txt.split(’|’) 放到controller,而不是在 html 上处理。
上一条:angular.js - $ionicScrollDelegate.getScrollPosition() 在页面第一次进入后无法获取相应的高度下一条:angular.js - angularjs 使用鼠标悬停时,标签一直闪
相关文章:
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. javascript - 奇怪的Symbol的问题3. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?4. css - 移动端 盒子内加overflow-y:scroll后 字体会变大5. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!6. javascript - 在vue-cli引入vux后 使用报错7. android - 如何缩小APK的体积8. javascript - JS new Date() 保存到 mongodb 中会早8个小时,我们这里是东八区,mongodb 保存的是格林尼治时间9. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout10. html - iframe嵌套网页在iPhone端的显示问题
排行榜

 网公网安备
网公网安备