文章详情页
angular.js - select的 ng-model 循环绑定 循环追加
浏览:60日期:2024-09-26 17:35:20
问题描述
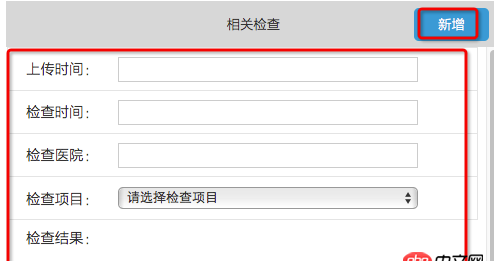
 点击新增,新增红框部分,想要新增的检查项的select ng-model是循环绑定的
点击新增,新增红框部分,想要新增的检查项的select ng-model是循环绑定的 选择检查项追加不同检查项怎么才能做到每个循环体的ng-model的命名不同且追加检查结果的循环体命名不同
选择检查项追加不同检查项怎么才能做到每个循环体的ng-model的命名不同且追加检查结果的循环体命名不同
问题解答
回答1:var list=[{name:’血常规’,detail:{}},{name:’项目1’,detail:{}} ];
detail里放检查结果,结构随你
相关文章:
1. 一个走错路的23岁傻小子的提问2. java - 创建maven项目失败了 求解决方法3. android - 安卓activity无法填充屏幕4. python - 如何使用pykafka consumer进行数据处理并保存?5. java - 为什么hibernate查询表集报错?6. javascript - SuperSlide.js火狐不兼容怎么回事呢7. python - django 里自定义的 login 方法,如何使用 login_required()8. node.js - 函数getByName()中如何使得co执行完后才return9. 主从备份 - 跪求mysql 高可用主从方案10. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?
排行榜

 网公网安备
网公网安备