文章详情页
angular.js - springMVC和angular的ui-router如何配置url?
浏览:183日期:2024-09-26 18:44:37
问题描述

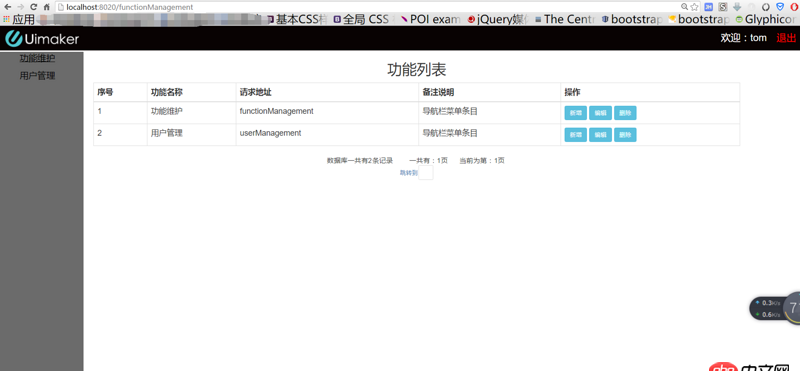
如图,进入这个页面,应该是http://localhost:8020/home的,但是在ui-route路由的控制下,显示功能列表后,地址,就是home变为功能列表的http://localhost:8020/functio...。
那么,这个时候,如果在浏览器 刷新 页面http://localhost:8020/functio...,就会出现404.

的确,因为在springMVC中,,是视图解析中,是没有functionManagement这个页面的。functionManagement只不过是ui-router控制下,的一个home的view而已。
怎么解决这个问题呢?当刷新的时候,不要出现404,可以显示home这一页?
问题解答
回答1:你这前端应该是个单页应用吧?后端路由只要指向这个单页面,其余的路由由前端控制就可以了。
回答2:建议前后台分离,后台只提供数据,前台路由只负责视图层
回答3:前端写好路由,后端跳对应的路由就好了啊
相关文章:
排行榜

 网公网安备
网公网安备