文章详情页
angular.js - angular从列表页到详情页的滚动条位置怎么改变为 0,angular可有内置方法?
浏览:123日期:2024-09-27 10:34:22
问题描述
angular构建的项目,从商品列表(比如 scroolTop = 400)转到商品详情(scrollTop还是 400),滚动条位置不能到最顶部,而是保持在列表页之前的的位置,怎么让转到新内容页的时候 scrollTop = 0,请教........
问题解答
回答1:跳转后直接设置document.body.scrollTop=0。
回答2:angular天生就8是控制页面DOM的喔~,所以你写的直接设置scrollTop的值,没有什么不妥。
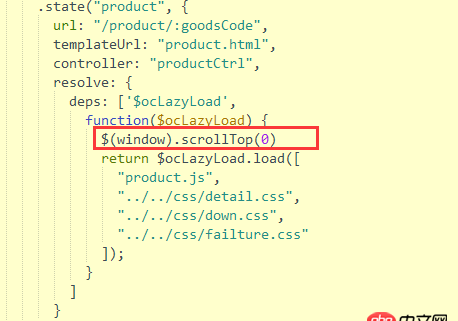
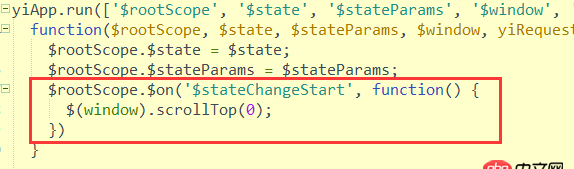
回答3:谢谢诸位 但不知有没有angular自己的处理方式,补充一下,监控路由做统一处理,上图
但不知有没有angular自己的处理方式,补充一下,监控路由做统一处理,上图
排行榜

 网公网安备
网公网安备