angular.js - angularjs url 传一个对象
问题描述
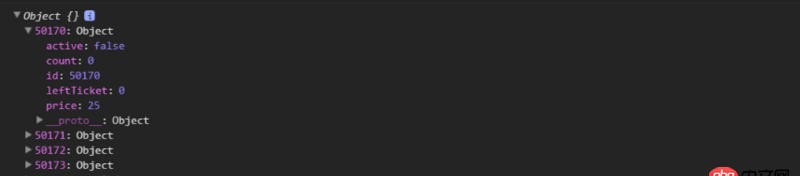
以前传参数都是多个的key:value的形式。现在的需求是将整个对象传过去,像下面这样 然后我的写法是
然后我的写法是
/*前往订单详情页面*/$scope.goOrderDetails=function(){//counArr就是图片里的对象 $state.go(’ticket.pay’,{countArr:countArr})}
在接收页面
var countArr=$stateParams.countArr;console.log(countArr);console.log(countArr.length);
结果不对了,console.log(countArr)的结果是[object object],url也变成了127.0.0.1:9002/ticket/pay/%5Bobject%20Object%5D我想知道是哪里的问题,之前没遇到过传一个对象的需求
问题解答
回答1:要这样传的话,得
$state.go(’ticket.pay’,{countArr: JSON.stringify(countArr)})
取的时候
var countArr = JSON.parse($stateParams.countArr)
直接传对象的话,建议用浏览器存储来传,参考这个
回答2:是不是要先转成json呢,
回答3:路由中设置 params.state(’urlname’,{
url:’urlname’,templateUrl:...,controller:...,params:{testObj:''}
})
这样页面中取出来的的testObj还是对象的,直接用你需要的属性就好了
补充...这个params里当然也可以是testObj:{}
相关文章:
1. javascript - .vue页面跳转问题2. java - 微信小程序中 无缘无故的提示(图片的加载失败)3. [python2]local variable referenced before assignment问题4. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)5. javascript - 像这种内联Js绑定方式,如何定位到js代码?6. python - 一个程序中的切片问题7. javascript - 使用form进行页面跳转,但是很慢,如何加一个Loading?8. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题9. css - 手机app中rem的基准值计算错误10. module - python模块from import语句相对导入,加不加点号有什么区别?

 网公网安备
网公网安备