文章详情页
angular.js - 当ui-view放在body元素上,为什么会导致angular重复启动
浏览:291日期:2024-09-28 09:45:11
问题描述
用Angualr开发一个单页应用,路由使用了ui-router。
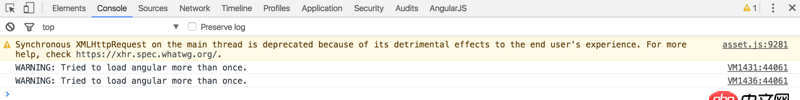
当我将ui-view放在body标签上时,出现了以下报错信息:

当我将ui-view作为标签<ui-view></ui-view>单独放置时,这个错误就不会出现了,请问是什么原因?
问题解答
回答1:你是不是把ngApp也放在了body上? ngApp自动启动angular,视图多次启动就会报你显示的错误,你看下angular的源码就懂了
if (window.angular.bootstrap) { //AngularJS is already loaded, so we can return here... if (window.console) { console.log(’WARNING: Tried to load angular more than once.’); } return;}
话说我自己测试了下把ui-view放在body上并没报错,前提是我把ngApp放在了html上
排行榜

 网公网安备
网公网安备