文章详情页
angular.js - angularjs动态增加DOM
浏览:276日期:2024-09-28 10:15:46
问题描述
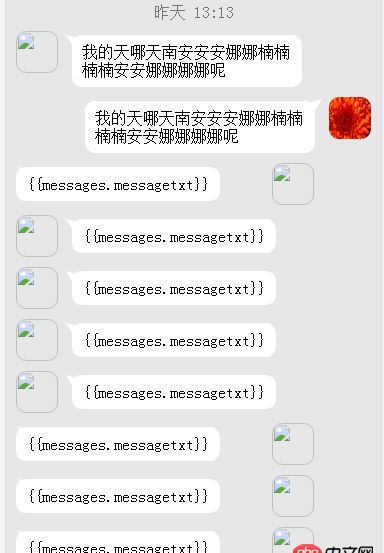
我是用append动态增加的,但是内容不能绑定了
$('#chat').append('<p class=’eve_chat clearfloat’><p style=’width:calc(98% - 50px);’ class=’clearfloat mb10’><img src=’../../img/goods/3.jpg’ class=’chat_face left’><p class=’chat_pop_left’><p class=’chat_content left’><p>{{messages.messagetxt}}</p></p></p></p></p>')

请问有什么办法么?
问题解答
回答1:因为你的Html是异步的,需要使用$compile服务来手动编译记得依赖注入 $compile
var el=$compile('HTML代码')(scope); $(’#chat’).append(el);回答2:
使用
$compile('<p></p>')($scope)
来绑定~~
上一条:angular.js - 当ui-view放在body元素上,为什么会导致angular重复启动下一条:angular.js - angular TypeError: Cannot read property ’id’ of undefined?
相关文章:
排行榜

 网公网安备
网公网安备