文章详情页
angular.js - angularjs如何传递id给另一个视图 根据id获取json数据?
浏览:318日期:2024-09-28 15:15:14
问题描述
列表视图已经根据json的数据显示了列表,但是列表的每一个的具体内容页面不知如何绑定数据
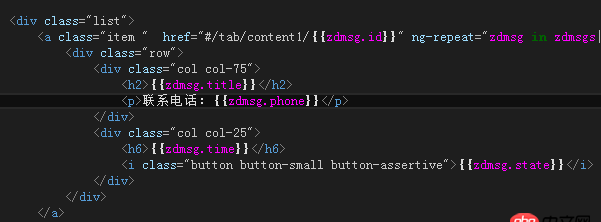
列表代码:
列表项的具体内容代码:

问题解答
回答1:<ul ng-repeat='item in list'><li>{{iteam.address}}</li><li>{{item.phone}}</li>...</ul>
回答2:你是否是指列表的每条记录的数据绑定? 每条数据的数据绑定是不大现实的,也是没有意义的,如果你想操作每条记录,可以直接在该记录上 绑定一个函数,0将该记录的主键传给后端。比如希望点击某条记录而产生一个动作,可以直接在
<ul ng-repeat='item in list'> <li>{{iteam.address}}</li><li>{{item.phone}}</li> ...<li ng-click=’doSth(item.key,$event)’>操作</li> </ul>
上一条:angular.js - angular 2 应用如何进行打包?如何使用gulp打包?下一条:angular.js - angularjs ng-animate在ng-repeat情况下不起作用问题
相关文章:
1. javascript - vue组件通过eventBus通信时,报错a.$on is not a function2. python3.x - python3.5.2安装时make报错求助3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. ionic 项目 ionic build android -release 打包时报错7. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式8. angular.js - 如何控制ngrepeat输出的个数9. mac里的docker如何命令行开启呢?10. python - 如何用pandas处理分钟数据变成小时线?
排行榜

 网公网安备
网公网安备