文章详情页
angular.js - angular的directive中link中element如何解决,is not a function?
浏览:247日期:2024-09-30 09:21:32
问题描述
VM2007:27 TypeError: element.popover is not a function
link : function(scope, element, attrs){ console.log(element);element.popover({ animation:true,html:true, content:realContent, placement:attrs.placement, delay: { ’show’: 100, ’hide’: 100 }, container:’body’, title:attrs.popovertitle});
为什么呢?
其中,该指令boot-popover运行在如下结构:angular用的是最新版
<p boot-popover content='{{node.nodeRemarks}}' ng- popovertitle='{{node.businessNode.nodeName}}'>
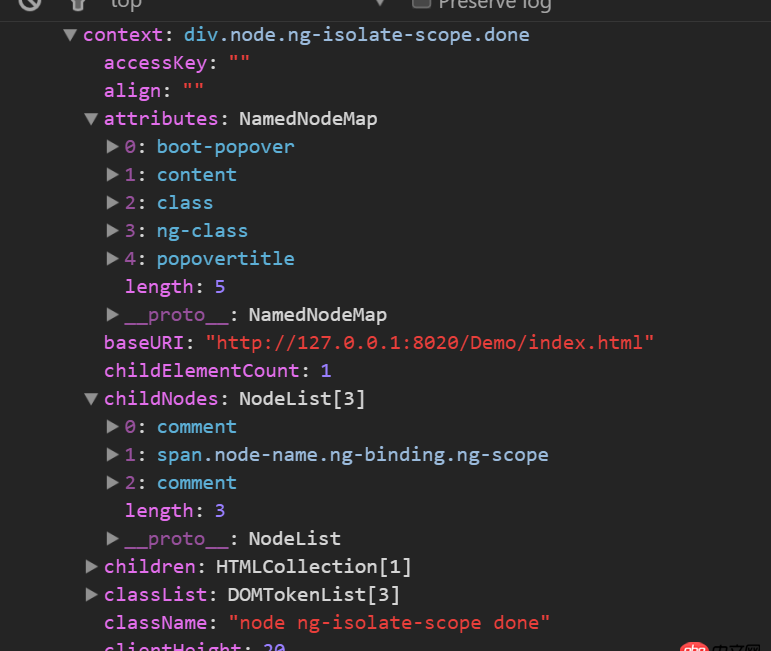
输出的console.log(element);如下:
问题解答
回答1:我的理解popover应该是你引入的外部jq插件,那么问题来了,你的jq和其插件都正确引入了么?要知道姿势不对的话,外部引入的jq是不会替换内置的jqlite的。
看文档ngJq
排行榜

 网公网安备
网公网安备