文章详情页
angular.js - angularJS ng-show的显示问题
浏览:317日期:2024-09-30 10:23:48
问题描述

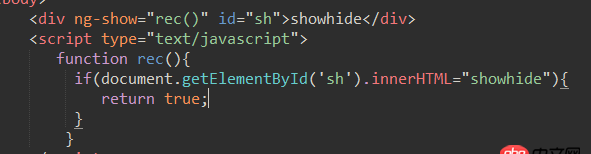
angularJS已经引入了,但是没有效果。求大神瞧瞧!!
问题解答
回答1:ng-show貌似不是这么用的吧?好像是给ng-show传入一个bool类型的值,true表示显示,false表示隐藏,你写的函数里,应该return一个默认值,你把return true放在了if条件里面,外面还要有一个默认的返回值
回答2:这段代码会不会被执行都是一个问题,建议看一看angular的官方demo
回答3:angular已经引入了,那么你的ng-app声明了没有,ng-controller声明了没有,如果都有的话,你的rec函数应该是定义在$scope中或者controller中暴露出来,而不是直接写成一个函数,这样angular才能找到这个函数
回答4:var test = angular.module(’test’, []);//申明应用test.controller('testCon',function($scope){//申明控制器 $scope.rec = function(){//your code }})
最后在你需要控制的p之外的祖辈p中添加ng-controller如:<p ng-controller='testCon'>再在你controller的祖辈p或者body中添加ng-app如:<body ng-app='test'>然后在你需要ng-show的地方后面只需要函数名如:ng-show=“rec”
上一条:angular.js - angular的directive中link中element如何解决,is not a function?下一条:angular.js - input输入框,边框随错误变化?
相关文章:
1. chrome - linux系统下如何通过java获取客户端ip和mac地址?2. java - Activity 进入后台再次传值?3. angular.js - ng-include 会缓存html吗?4. css - 手机app中rem的基准值计算错误5. javascript - sublime已经安装了babel插件和sublimelinter-jshint为什么还是显示es6语法错误?6. java - git项目迁移到SVN怎么实现的?哪位大神指点指点7. 前端 - 在webstrom上pull代码时出现错误?8. css如何实现图标和文字的“绝对对齐”呢?9. java - Spring boot项目 可以通过ip+port+contentPath就直接显示所有的接口地址和数据信息,这是为什么???10. css3的transform问题
排行榜

 网公网安备
网公网安备