文章详情页
angular.js - 如何用gulp打包ionic应用,项目JS脚本是使用 require.js 来组织的
浏览:118日期:2024-10-01 13:29:06
问题描述
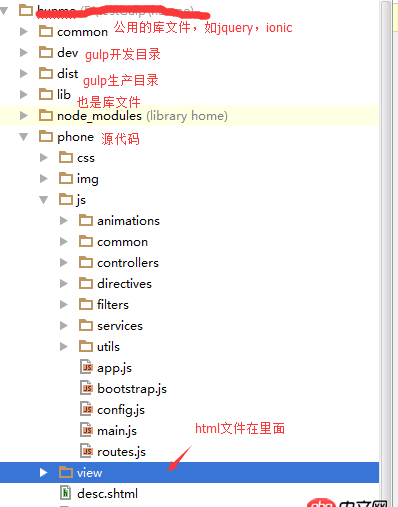
我的项目情况是这样的:

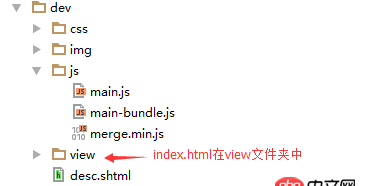
dev文件夹目录结构如下:

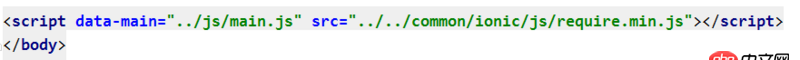
index.html文件内容如下:

main.js文件内容如下:

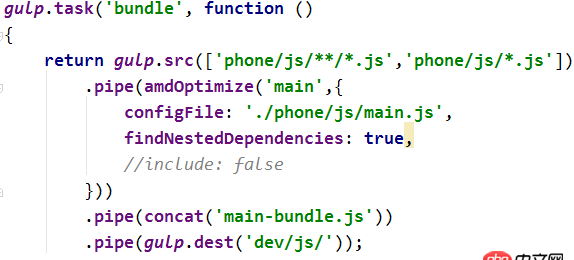
gulp主要相关的文件gulpfile.js内容如下:

可是运行“bundle”task并没有把所有的js合并到main-bundle.js中。
虽然看了gulp和requirejs教程,还是不懂如何打包他们,求好心的大神解答~~~
问题解答
回答1:库文件是可以在index.html里直接用<script src='https://www.haobala.com/wenda/14315.html'>引入的,但要修改gulpfile的copy task的配置把库文件拷贝的发布目录。
回答2:用Yeoman,找一个项目生成器!按步骤下来,弄出来你就明白了!
回答3:gulp插件中有一个amd-optimize可以用来打包AMD风格文件,其他还会用到的插件:
concat
uglify
以上都能在npmjs.com中找到的
---追加内容
特地找到一篇文章 前端 | gulp 打包 require.js 模块依赖
排行榜

 网公网安备
网公网安备