angular.js - 关于指令link 中的创建变量问题
问题描述
angular.module('myDirective',[]) .directive('tabOne',function (){return{ restrict:'E', replace:true, scope:{data:'=myData', }, transclude:true, template:’ <p ng-hide='show'>’+ ’<p ng-repeat='x in data'>’+’{{x}}’+ ’</p>’+ ’</p>’, link:function(scope,elem,attr){scope.show=true; elem.find('p').on('click',function(){ scope.show=!scope.show; console.log(scope.show);}); }} })
如问题所示我现在,在link创建一个变量show,这个show用在模板表示是否hide可是 scope.show一直显示true?不知道问题出现在哪里求赐教给位!谢谢但是console.log(scope.show)是同步改变的啊
问题解答
回答1:改:
elem.find('p').on('click',function(){ scope.show=!scope.show; scope.$apply();});
补充:
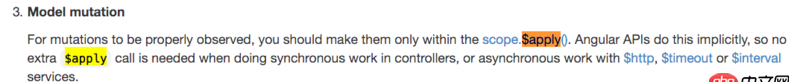
看文档

文档说了,如果是controller里的同步操作,或者是通过$http、$timeout、$interval的异步操作,scope.$apply()是自动执行的(Angular帮你做了)。但你这里显然不符合条件,你使用了DOM API,所以需要手动显示的调用一下scope.$apply()
文档地址: scope
回答2:谢谢指教,看了文档ng 自己很多自己的方法都会触发apply,dom,累死settimeout的操作不会触发apply
相关文章:
1. docker 下面创建的IMAGE 他们的 ID 一样?这个是怎么回事????2. javascript - 关于ajax请求问题!3. 请教,关于python字典,合并相同值的键的实现方法4. node.js - 问个问题 Uncaught (in promise)5. python 读取csv文件可以读取但内容错误,但单独用excel打开正常,如何解决?6. angular.js - 如何控制ngrepeat输出的个数7. 网页爬虫 - python requests爬虫,如何post payload8. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!9. html - vue项目中用到了elementUI问题10. javascript - 最近用echarts做统计图时遇到两个问题!!

 网公网安备
网公网安备