angular.js - Angularjs+requirejs ngMessages校验问题
问题描述
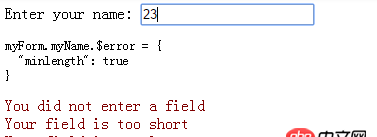
问题描述:我使用requirejs+angularjs+ngMessages参照官方文档写了一个校验的DEMO,但是下图中$error的错误提示正确,但是<p ng-message='myForm.myName.$error' style='color:maroon'> <p ng-message='required'>You did not enter a field</p> <p ng-message='minlength'>Your field is too short</p> <p ng-message='maxlength'>Your field is too long</p></p> 中提三行错误提示文字,却一直显示。
可以帮助我看一下是哪里出现问题了吗?
代码:main.js:
requirejs.config({ paths: { ’angular’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min’,’app’: ’app’,’lodash’: ’https://cdn.jsdelivr.net/lodash/4.13.1/lodash.min’,’ngMessages’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular-messages’ }, shim: {’angular’: { exports: ’angular’},’ngMessages’: [’angular’],’app’: [’angular’] }});require([’angular’,’ngMessages’, ’app’ ], function(angular){angular.element(document).ready(function(){ angular.bootstrap(document, [’myApp’]);}); })
index.html
<!DOCTYPE html><html><head></head><body> <script data-main='main' src='http://requirejs.org/docs/release/2.1.11/minified/require.js'></script> <p ng-controller='TooltipDemoCtrl'> <form name='myForm'> <label>Enter your name:<input type='text' name='myName' ng-model='name' ng-minlength='5' ng-maxlength='20' required /> </label> <pre>myForm.myName.$error = {{ myForm.myName.$error | json }}</pre> <p ng-message='myForm.myName.$error' style='color:maroon'><p ng-message='required'>You did not enter a field</p><p ng-message='minlength'>Your field is too short</p><p ng-message='maxlength'>Your field is too long</p> </p> </form> </p></body></html>
app.js
define([’require’, ’lodash’], function(require, _) { var angular = require(’angular’); angular.module(’myApp’, []).controller(’TooltipDemoCtrl’, function($scope) { })});
DEMO代码地址:http://plnkr.co/edit/AWVXcU8CWQTXFqu6pVtL?p=preview
问题解答
回答1:试试我这个:plunker
<p ng-controller='TooltipDemoCtrl'> <form name='myForm'> <label>Enter your name:<input type='text' name='myName' ng-model='name' ng-minlength='5' ng-maxlength='20' required /> </label> <pre>myForm.myName.$error = {{ myForm.myName.$error | json }}</pre> <p ng-messages='myForm.myName.$error' style='color:maroon'><p ng-message='required'>You did not enter a field</p><p ng-message='minlength'>Your field is too short</p><p ng-message='maxlength'>Your field is too long</p> </p> </form></p>
app.js
define([’lodash’, ’angular’], function( _, angular) { angular.module(’myApp’, [’ngMessages’]) .controller(’TooltipDemoCtrl’, function($scope) { });});
main
requirejs.config({ paths: { ’angular’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min’, ’app’: ’./app’, ’lodash’: ’https://cdn.jsdelivr.net/lodash/4.13.1/lodash.min’, ’ngMessages’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular-messages.min’ }, shim: {angular: { exports: ’angular’}, ngMessages: [’angular’], app: [’ngMessages’] }});require([’angular’,’app’], function(angular, app){ angular.bootstrap(document, [’myApp’]);});
相关文章:
1. javascript - .vue页面跳转问题2. java - 微信小程序中 无缘无故的提示(图片的加载失败)3. [python2]local variable referenced before assignment问题4. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)5. javascript - 像这种内联Js绑定方式,如何定位到js代码?6. python - 一个程序中的切片问题7. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题8. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!9. javascript - 使用form进行页面跳转,但是很慢,如何加一个Loading?10. module - python模块from import语句相对导入,加不加点号有什么区别?

 网公网安备
网公网安备