angular.js - AngularJS 中如何给一个自定义指令 directive 传递一个对象类型的参数?
问题描述
我想写一个自定义指令,根据外部传进来的数组,在页面上生成一个表格。我该怎么做?angularjs的自定义指令是否只能接收字符串参数?哪位大神能帮帮忙,谢谢!
问题解答
回答1:可以给你个简单示例:jsFiddle
<p ng-controller='DemoCtrl'> <ng-table data='list'></ng-table></p>
var demo = angular.module(’demo’, []);demo.directive(’ngTable’, function(){ return {restrict: ’E’,scope: { data: ’=’},link: function($scope, element, attrs){ },template: ’<table><tr ng-repeat='item in data'><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></table>’ };});demo.controller(’DemoCtrl’, function($scope){ $scope.list = [{ id: 123, name: ’Hello World’},{ id: 234, name: ’Fucking world’},{ id: 345, name: ’What did you say?’} ];});
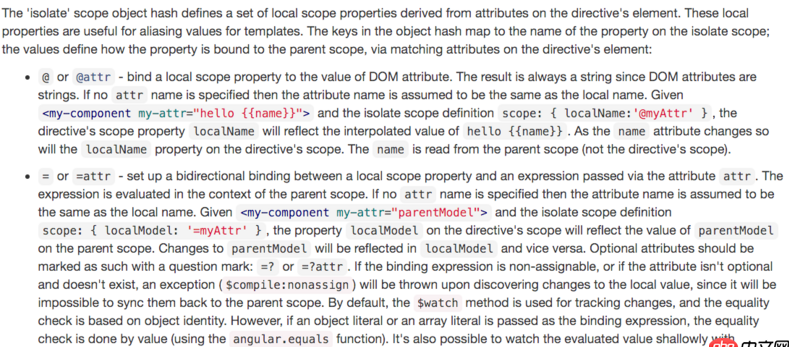
至于是不是“只能传字符串”,你需要看明白文档先:

文档地址:scope
相关文章:
1. jupyter-notebook - Mac下启动jupyter notebook后没有Python的选项?2. Selenium Web驱动程序和Java。元素在(x,y)点处不可单击。其他元素将获得点击?3. css3 - 这个效果用 CSS 可以实现吗?border-image4. android - webview 自定义加载进度条5. 输入地址报以下截图错误,怎么办?6. javascript - vue更改当前节点元素7. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。8. mac连接阿里云docker集群,已经卡了2天了,求问?9. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!10. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?

 网公网安备
网公网安备