angular.js - angular如何实现一个界面两个table模块并存呢?
问题描述
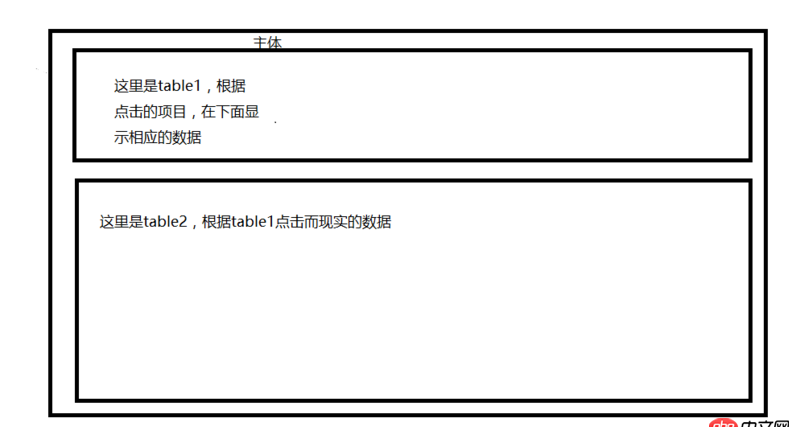
如图:
上下两个都是数据表,如何实现呢?
问题解答
回答1:给你个小例子玩玩看:jsfiddle
<p ng-controller='DemoCtrl'> <table border='1'> <tr ng-repeat='item in table1' ng-click='showDetail(item)'> <td>{{ item.id }}</td> <td>{{ item.name }}</td> <td>{{ item.age }}</td> </tr> </table> <table border='1'> <tr ng-repeat='item in table2'> <td>{{ item.address }}</td> <td>{{ item.email }}</td> </tr> </table></p>
demo.controller(’DemoCtrl’, function($scope){ $scope.table2 = [];$scope.table1 = [{ id: 1, name: ’Hanmeimei’, age: 31, detail: [{address: ’Zhongguo’,email: ’Hmm@sohu.com’ }]},{ id: 2, name: ’Lilei’, age: 32, detail: [{address: ’Yindu’,email: ’Ll@gmail.com’ }]} ];$scope.showDetail = function(item){$scope.table2.length = 0;Array.prototype.push.apply($scope.table2, item.detail); };});
相关文章:
1. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。2. java - 阿里的开发手册中为什么禁用map来作为查询的接受类?3. python - 如何用pandas处理分钟数据变成小时线?4. 使用未定义的常量user_id-假定为“user_id”5. python - Flask 脚本,运行一段时间后无响应6. MySQL创建表存在的问题7. 求解决方法:Parse error: syntax error, unexpected8. 为什么PHP链接sql乱码9. html5 - 如何解决微信网页偶尔出现的乱码问题?10. 网页爬虫 - Python爬虫入门知识

 网公网安备
网公网安备