angular.js - 关于angular RouteProvider
问题描述
config([’$routeProvider’, function($routeProvider){ $routeProvider.when} ]);config(function($routeProvider){ $routeProvider.when});请问这两种方式配置路由有什么区别?
问题解答
回答1:http://www.html-js.com/article/2956
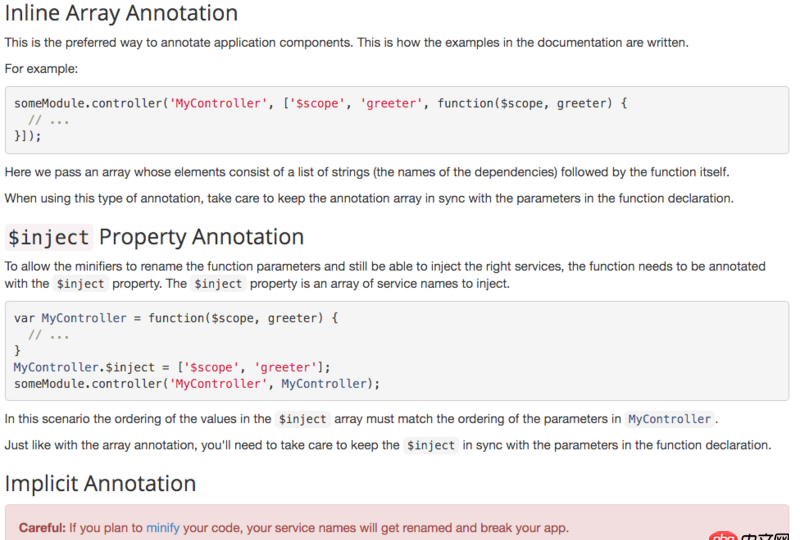
回答2:首先看文档

注意红色部分,如果不用显示指定参数的方式注入依赖,那么当你minify代码时,那些变量名可能被替换,从而导致运行时注入失败
回答3:这两种都是依赖注入的方式,ng中的3种注入方式:a、推断式注入app.controller(’MyCtrl’, function($scope) { });
b、标注式注入var myFunc=function($scope) { });myFunc.$inject = [’$scope’];app.controller(’MyCtrl’,myFunc);
c、内联注入app.controller(’MyCtrl’, [’$scope’, function($scope) {}]);
第1种是根据写的参数名称,如$scope,内部自己调用$inject把$scope进行依赖注入,如果在前端开发中使用压缩工具,就会把$scope变成另外的字母了,就无法进行推断了,而另外两种方式你可以把function($scope)改成function(a)都没关系;第2种要多写一行代码;一般推荐使用第3种。
相关文章:
1. dockerfile - 为什么docker容器启动不了?2. docker - 如何修改运行中容器的配置3. html - iframe嵌套网页在iPhone端的显示问题4. ruby - curb已安装,但一直无法加载。5. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?6. android - react-native报Starting: Intent { cmp=com.elm/.MainActivity }7. docker容器呢SSH为什么连不通呢?8. angular.js - angular内容过长展开收起效果9. 前端HTML与PHP+MySQL连接10. ruby - 为什么我新建的字段内容能捕获到,但存不进数据库?

 网公网安备
网公网安备